Lucas 👾• 104,440
@correlucas
Posted
👾Hello Rajnish, congratulations for your solution!
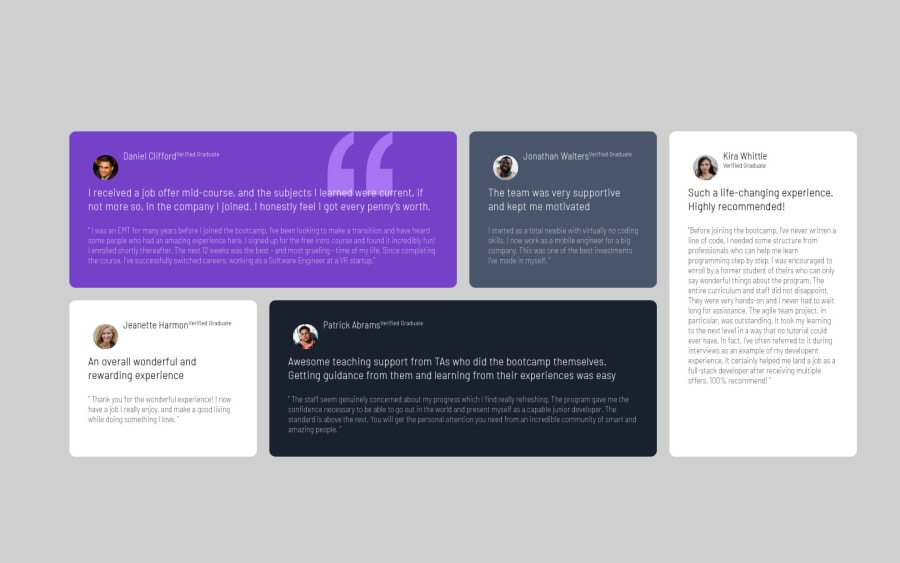
You've done an amazing work with the grid layout, you need to fix only some issues with the alignment and the profile section.
To improve the semantics you can replace the <div> that wraps each card with <section> and the paragraph with the quote with the propert tag <blockquote> this way you'll wrap each block of element with the best tag in this situation. Pay attention that <div> is only a block element without meaning.
Hope it helps and happy coding!
0