
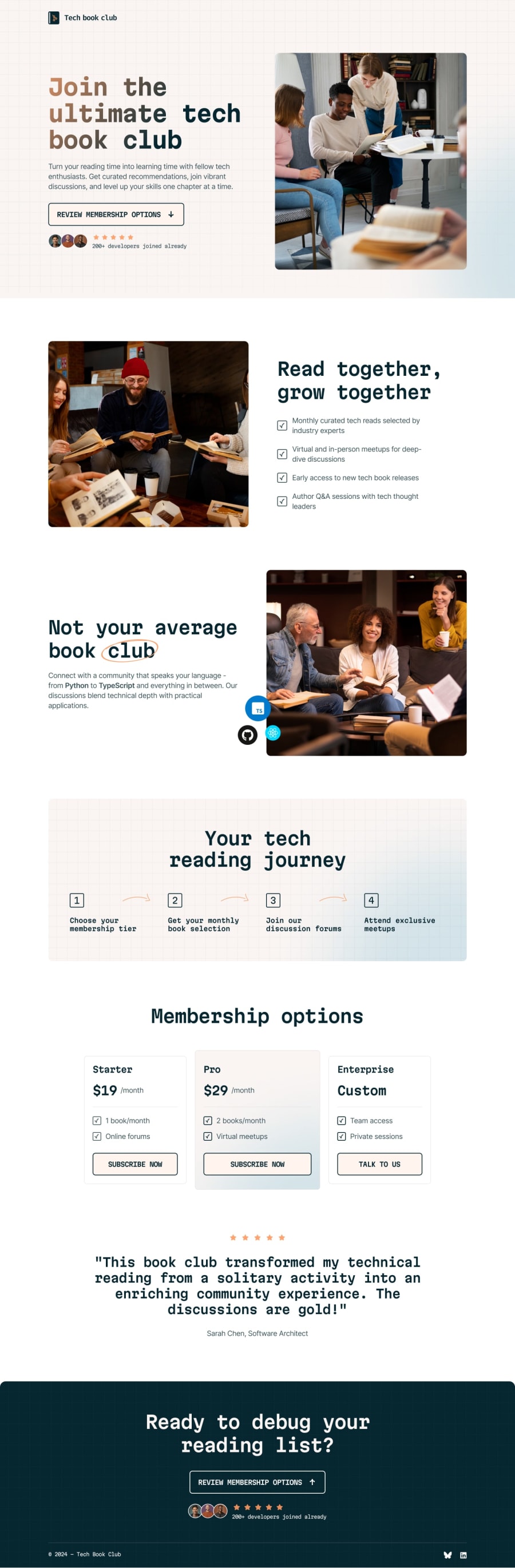
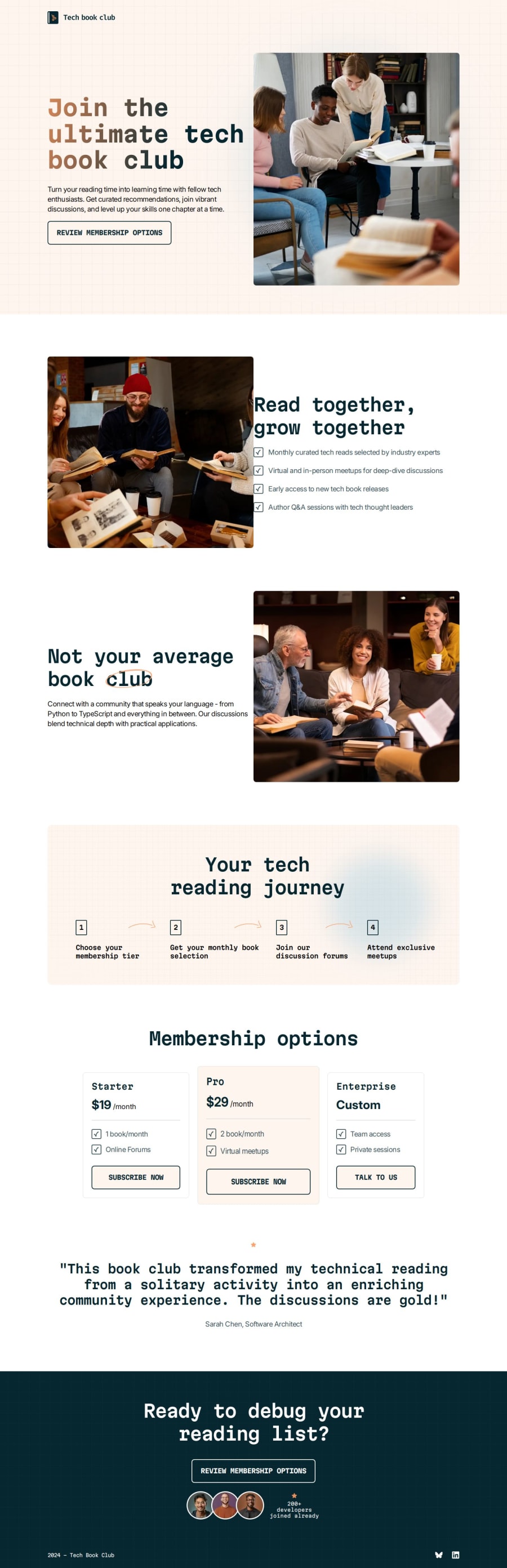
Responsive Tech Book Landing Page built with sass
Design comparison
Solution retrospective
I am proud of completing the project because, in the past, when I only had a design image in JPG format, I would often quit halfway. But now that I have Figma files, I finally completed the whole project on my own.
Next time, I will definitely take more time to think about my HTML layout.
What challenges did you encounter, and how did you overcome them?The biggest challenge for me was stacking background images. I found my way around it, but even now, I still can't position the blue gradient in the bottom right.
I would love to hear your suggestions—it would mean a lot to me! 😃
What specific areas of your project would you like help with?Background images, responsive images—every piece of advice is helpful! 😃 Also, any tips on organizing Sass files would be greatly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord