
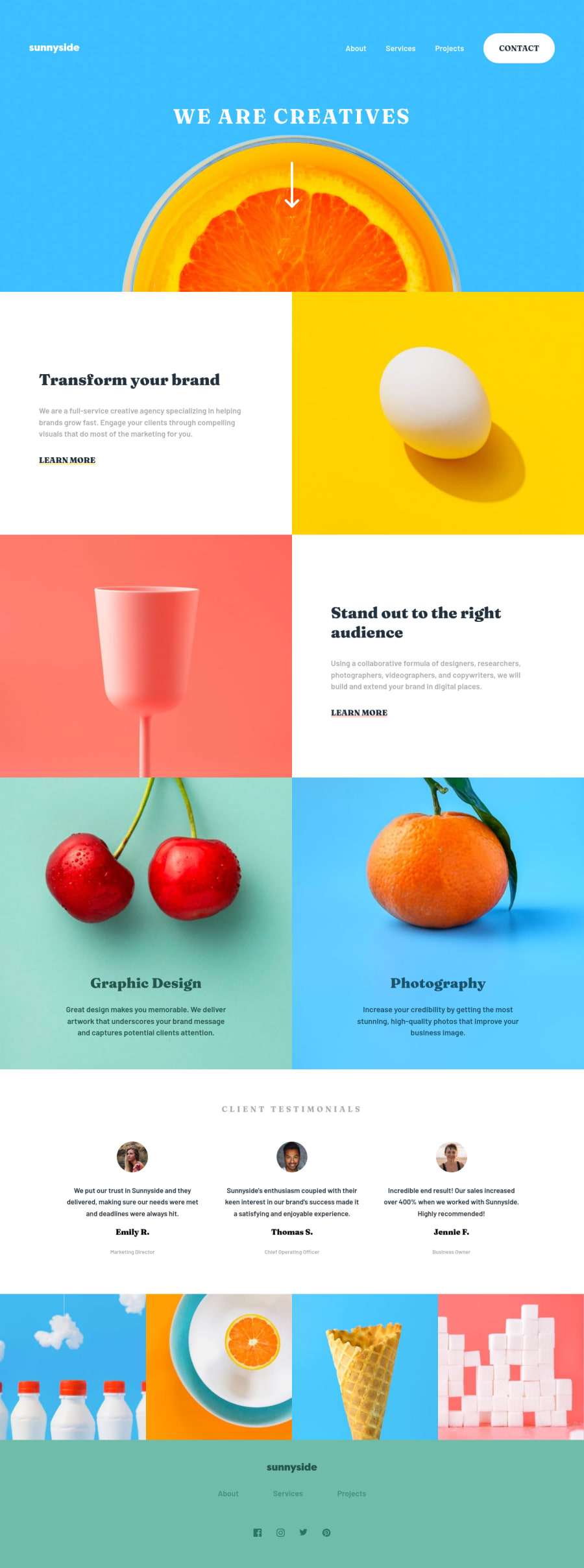
Design comparison
SolutionDesign
Solution retrospective
I would appreciate any given feedback about my code. Also happy coding :)
Community feedback
- @RioCantrePosted almost 3 years ago
Hello there! Awesome work in this project! Looking at your solution, I think you should considered the following as well...
- The unordered list must have
litag to wrap the links inatags. The structures for mostnavlist would be...
<ul class="nav-list"> <li><a href="#" class="nav-item">About</a></li> <li><a href="#" class="nav-item">Services</a></li> <li><a href="#" class="nav-item">Projects</a></li> <li><a href="#" class=" nav-item nav-contact">Contact</a></li> </ul>Above all, the design is well implemented. CSS structures is organized and well used. Hope this helps and Keep it up!!
0 - The unordered list must have
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
