
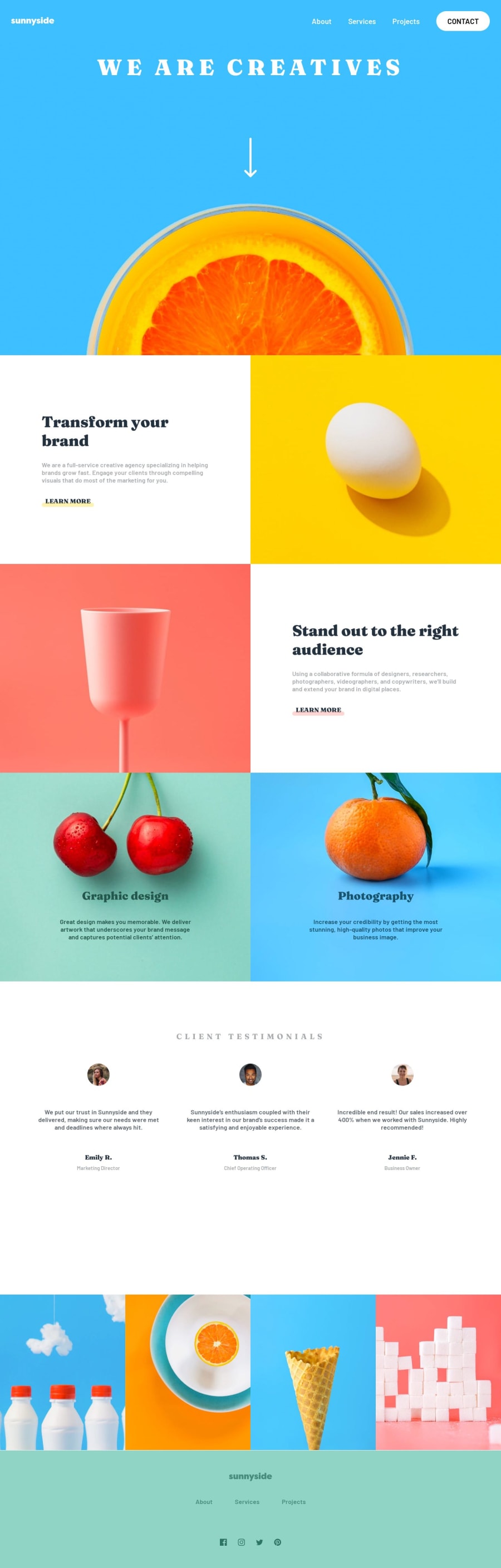
Responsive Sunnyside Agency Landing Page With HTML and CSS
Design comparison
Solution retrospective
This challenge proved to be a bit more complicated, but it demonstrated that I am fully capable of transitioning to more difficult tasks. It was more challenging because it required me to work extensively with grid and flex layouts simultaneously. Additionally, manipulating images and dealing with the order of elements in mobile added further complexity.
The mobile responsiveness posed an additional hurdle as I had to carefully arrange the elements to ensure a seamless user experience on smaller screens. It required me to rethink the order and placement of elements, ensuring they maintained their intended structure and functionality.
Community feedback
- @ToddMarinoPosted over 1 year ago
I couldn't agree with you more. I started and restarted the project multiple times trying to get things to not only look correct but to function correctly. You did a fantastic job! I'm looking through your CSS files to see how you managed to get some of the responsive behavior that mine lacks at the moment. Again, great job.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
