
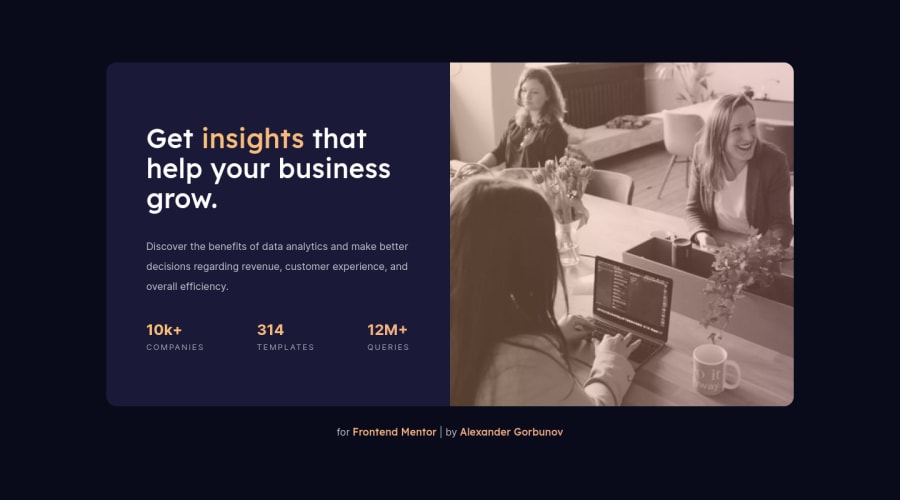
Responsive Stats Preview Card using Sass
Design comparison
Solution retrospective
Features:
-
Animated Gradient text. The text (and links) is colored with animated gradient. And it is achieved with only one class!
-
Animated Gradient images. The image is "colored" by animated gradient
-
Hover animation on image, links. Hover on the image = it scales. Hover on links = shrink. Click on links = shrink even more. Made it already several times in other projects. SASS. That is my first experience of using SASS (.scss to be specific). And it was wonderful! Nesting, mixins, partials! Oh my! Decided to use .scss instead of .sass because the first variant helps to easily reuse the .css fragments and files found in the Internet
-
SASS file composition. Divided code into separate files. See below the details about the structure
-
Mixins. For flexblox, for gradient background. See examples below
-
Text components. Similarly to how it is done in Figma I made a text component in BEM convention. I made so in many previous projects as an experiment. ALthough now I see that this experiment was rather successful
-
Normalization. Found a normalize.css file in Github, included it into the project
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
