
Design comparison
Solution retrospective
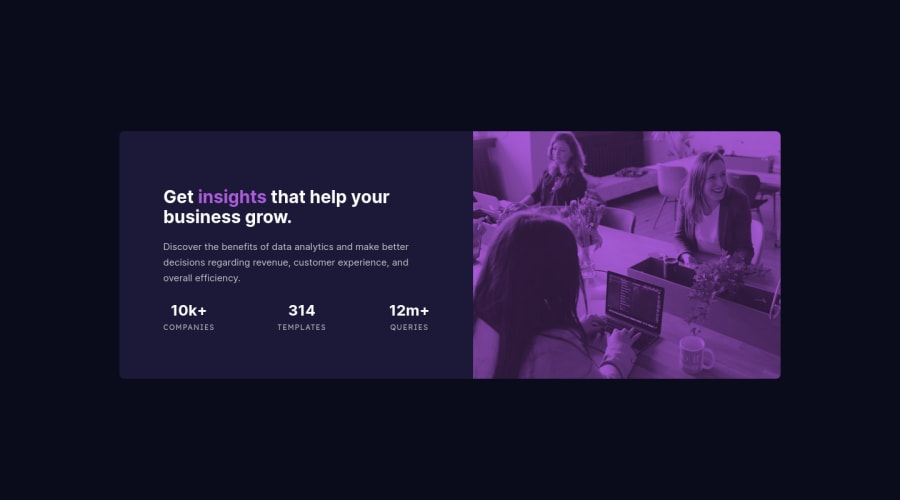
Fun challenge with blend mode. Tried to include some advices I had in my latest challenges, any advices are welcome :)
Community feedback
- @correlucasPosted about 2 years ago
👾Hello Paulo Henriques, congratulations for your new solution!
Algumas dicas pra melhorar sua imagem
Ao invés de usar esse código pra fazer o efeito de sobreposição:
@media only screen and (min-width: 769px) .blender { background-color: #AB5CDB; border-bottom-right-radius: 8px; border-top-right-radius: 8px; border-top-left-radius: 0px; order: 1; width: 100%; }Você pode simplesmente usar
mix-blend-modecommultiply:Para adicionar exatamente o mesmo efeito de sobreposição roxo para a imagem, combinando os arquivos de design que você pode usar,
filter,background-blend-modeoumix-blend-mode: multiply;(a melhor escolha na minha opinião). Veja o código abaixo ```img { mix-blend-mode: multiply; opacity: 0.8;}Aqui a documentação explicando esse efeito mix-blend-mode:
https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode✌️ I hope this helps you and happy coding!
0 - @AdrianoEscarabotePosted about 2 years ago
Oi Paulo, tudo bem?
Parabéns por concluir outro desafio, você realmente realizou um ótimo trabalho neste desafio.
Observei aqui no meu monitor que a pagina está com uma scrollbar, para arrumar isso eu realizei o seguinte:
body { margin: 0; }Bem simples né? ahahhahahaha
é uma boa prática definir margin e padding com os valores 0, para todos os elementos da página. por-exemplo:
* { margin: 0; padding: 0; box-sizing: border-box; }você poder ler mais sobre o border-box aqui clique aqui
O resto está ótimo! Espero que ajude... 👍
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
