
Design comparison
Solution retrospective
Hey everybody!
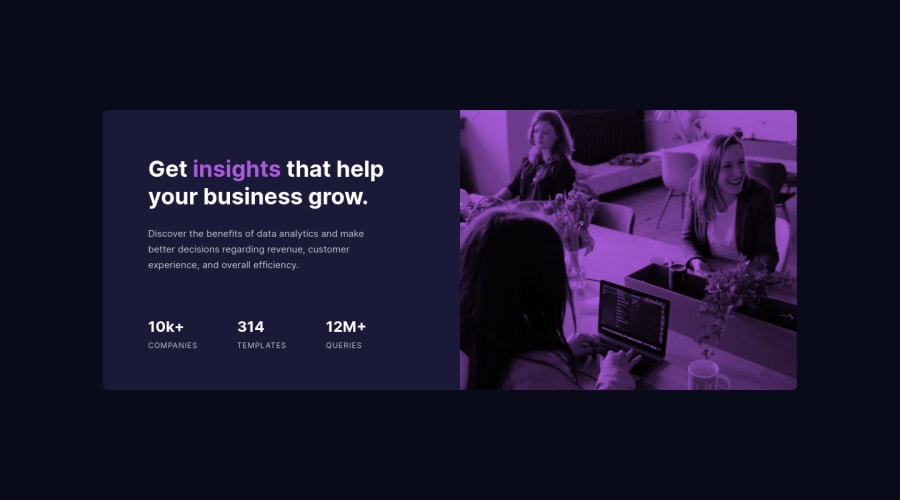
This is as close as I can get to pixel perfection!
Please let me know if there are any improvements I can add. This is my 3rd challenge so far and I can't stop!
Questions:
-
For some reason I can't get the background image to match the desktop one in the design exactly. It looks a bit stretched and zoomed in and I can't figure out why :/
-
I also had to switch out the use of "gap" in my mobile design to margin-bottom. For some reason, after deploying I noticed that on my phone the spacing was all messed up.
The same thing applies for "inset: 0;"; I had to switch it back to the standard "trbl:0";
Can anyone explain why that is? Is it just my device that needs to be updated or is it widely unsupported on mobile?
Thank you! Najib
Community feedback
- Account deleted
parabéns ficou ótimo.
0@nabzayPosted almost 3 years ago@anderson-medeiros Thank you Anderson!
Took a peek at your solution and it's top-notch! Keep up the great work :D
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
