
Submitted over 2 years ago
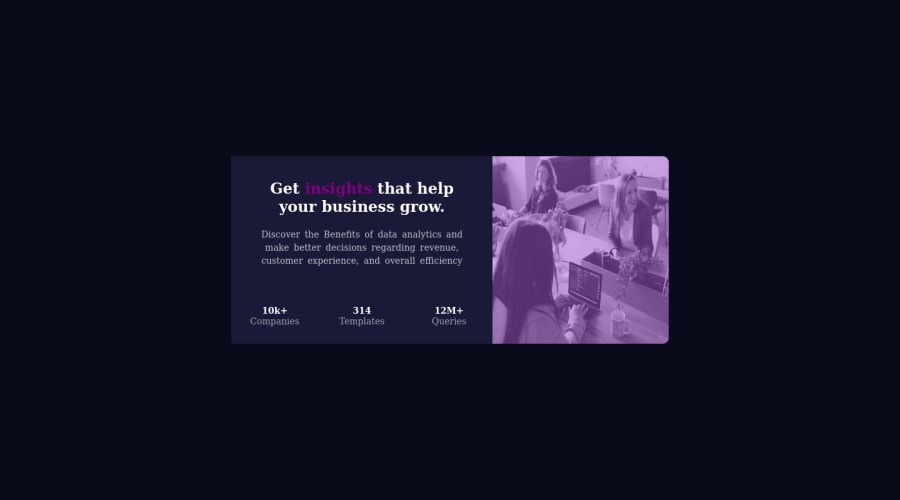
Responsive stat preview Card using HTML and CSS
@ezeaniiandrew
Design comparison
SolutionDesign
Solution retrospective
why is there extra margin on the mobile version? how do i make it fully responsive for the mobile version?
Community feedback
- @Kl3vaPosted over 2 years ago
By using relative units. Use px when you want to style shadows/borders. Also, you dont need to set display to flex on the body since your components or wrapped into a main container.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
