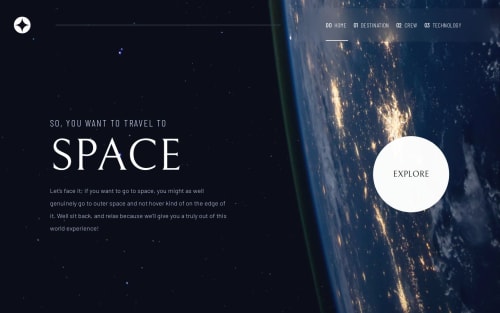
Submitted about 2 years agoA solution to the Space tourism multi-page website challenge
space toursim website made with tailwindcss, reactjs and framer motion
accessibility, react, tailwind-css, motion
@ZHADOW999

Solution retrospective
What are you most proud of, and what would you do differently next time?
this was a very fun project and my first react project
What specific areas of your project would you like help with?Any tips on how to improve will be highly appreciated
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Babalola victor ayomide's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord