
Submitted over 1 year ago
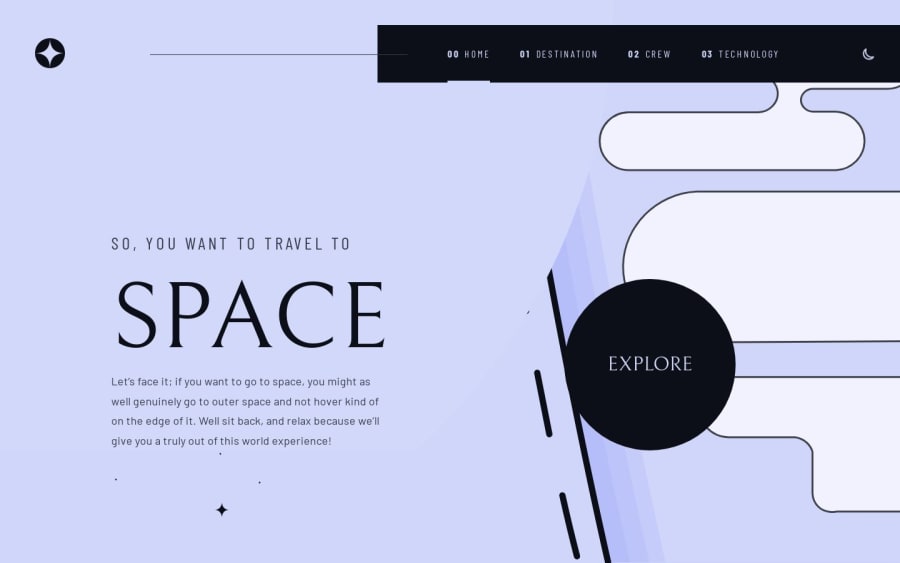
Responsive Space Tourism website using ReactJS
#react#react-router#vite#framer-motion
@Salah1221
Design comparison
SolutionDesign
Solution retrospective
I added a Light theme for the website and some other tweaks.
Any feedback to improve my solution is appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
