
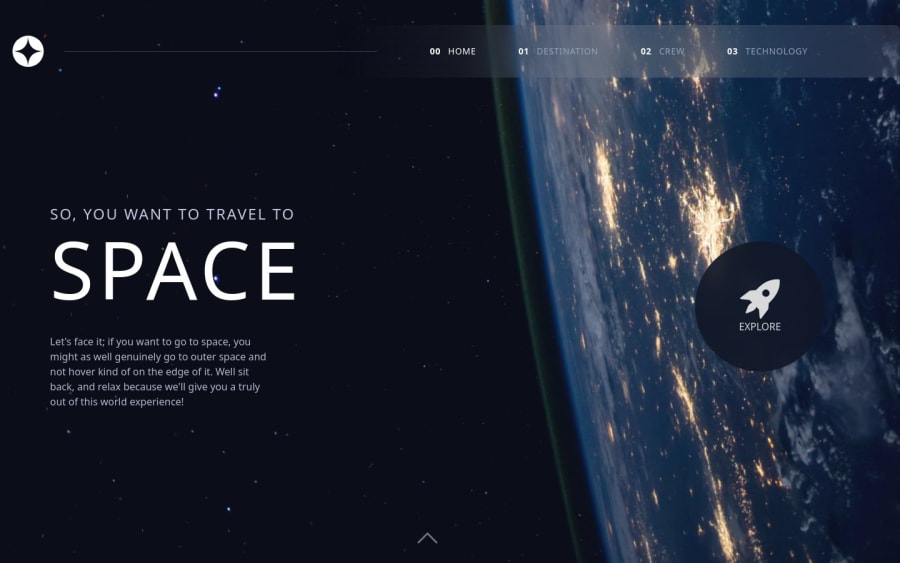
Responsive space-tourism-website Made with Html,Css,React,Tailwind
Design comparison
Solution retrospective
I thoroughly enjoyed building this website; it was both a rewarding project and an excellent opportunity to train in React Router. I incorporated my personal design style into various sections, always considering the user's perspective to determine how to enhance the site's user-friendliness. Additionally, I utilized animations to create a smoother experience, ensuring an engaging and intuitive user interface.
One cool feature I implemented for this website is that if you accidentally remove a character from the URL—like navigating to https://fardindevm.github.io/Space-tourism-website/cre instead of https://fardindevm.github.io/Space-tourism-website/crew — you'll be greeted with a visually appealing error page. Feel free to click and try it out! Hope you like it.
What challenges did you encounter, and how did you overcome them?As this was my first experience working with React Router, I faced some engaging challenges, such as the brief flash of unstyled content (FOUC) that occurred when unmounting the previous page and loading a new component. Although it lasted less than a second, I was determined to enhance the user experience. Initially, I tried adding a loading indicator, but it didn’t align with my vision for the site. Ultimately, I opted for smooth transitions between elements and implemented a cohesive background color that complemented the content, creating a more polished and user-friendly experience.
What specific areas of your project would you like help with?I’m here to help! Let me know if there’s anything I can assist with.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
