
Design comparison
SolutionDesign
Solution retrospective
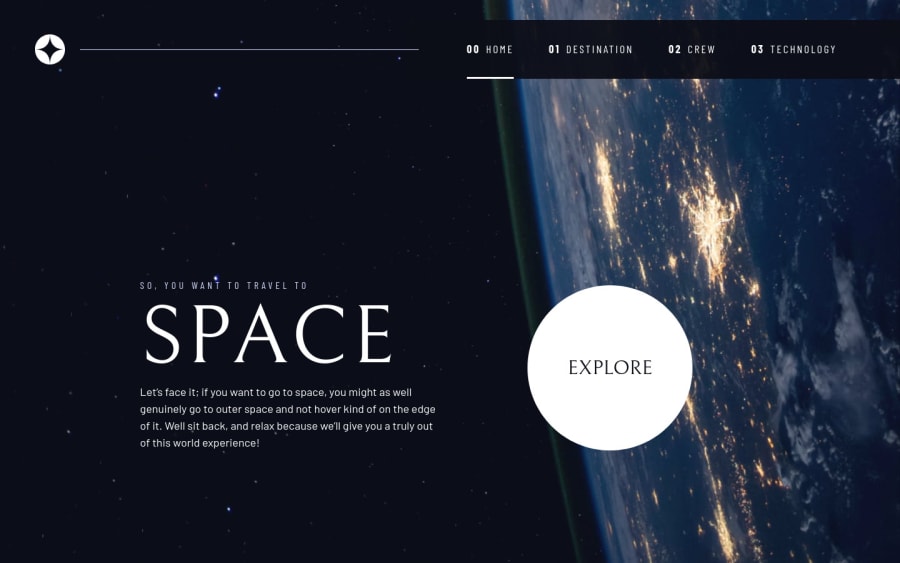
Hi there.👋 I have completed the space tourism website challenge with help of scrimba course & Kevin Powell.
I have learned a lot of things. & It is my first multipage website. So it was tough for me.
Feel free to give suggestions & feedback. I will be happy if you help to improve
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
