
Design comparison
Solution retrospective
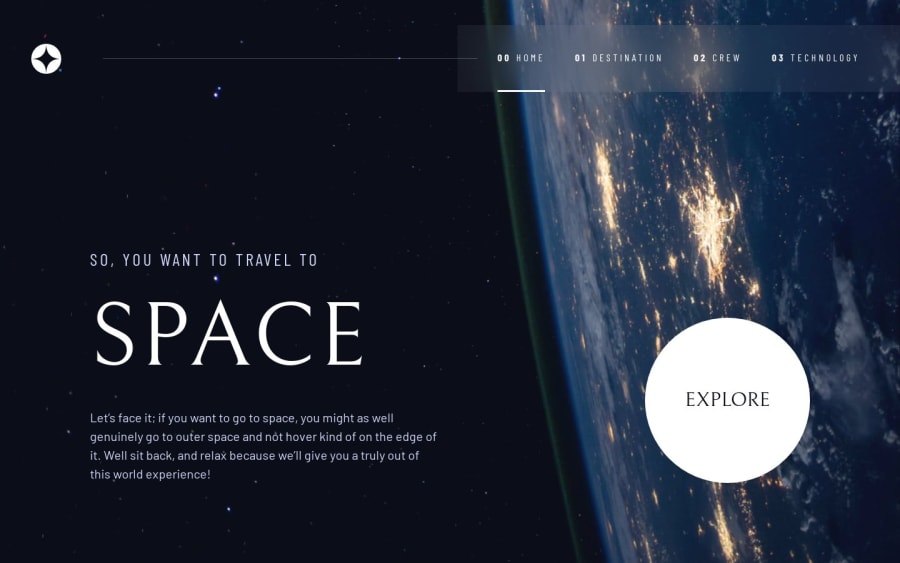
I enjoyed using the clamp() function in this project to linearly increase padding/margins or font size on a few particular elements. I also found it fun to experiment with animations to give the site a cooler feel
What challenges did you encounter, and how did you overcome them?I struggled to find a solution to add the line on the navigation bar to sit between the logo and the navigation header. I guessed I needed to use a pseudo element but I had to find an external solution online to see that I needed to use the order property to position it correctly
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
