
Design comparison
Solution retrospective
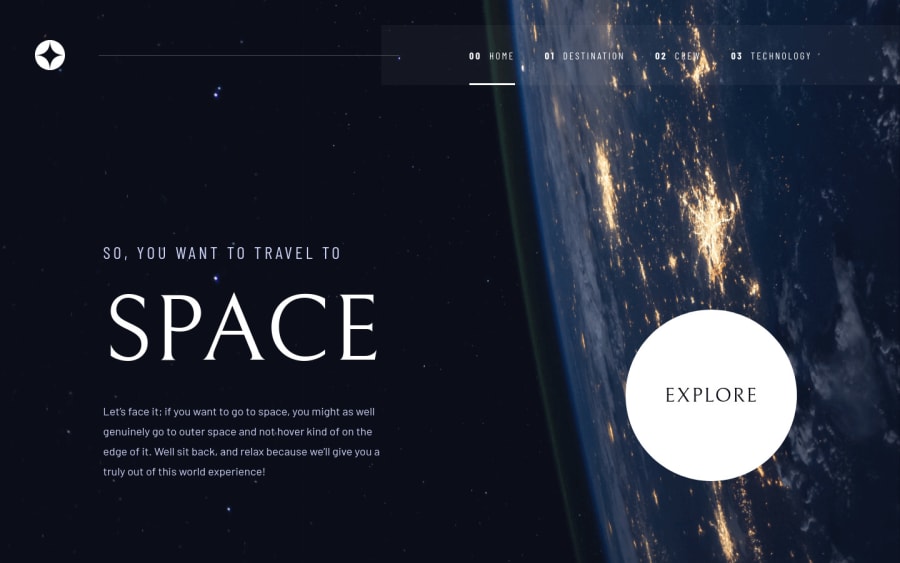
I have finally completed this project. His work was fun! I have practiced everything I can. I'm most proud of the Jquery code, which allowed me to create beautiful animations on all pages by clicking on the buttons. Creating this site was simple compared to other frontent-mentor challenge, as everyone has access to figma files.
Finally, I have one question for you. For example, how can I create an animation for a mobile device on the "technology" page, in which the image would go from its position to the right away from the page without moving the page on the mobile? overflow: hidden does not help.
Thank you all for any advice
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
