
Submitted over 1 year ago
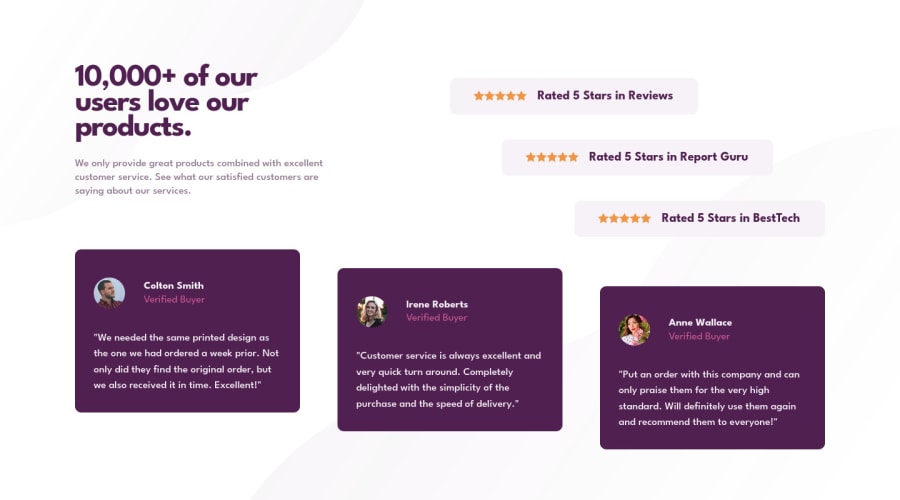
responsive social-proof-section using flex-box
@gabrysm98
Design comparison
SolutionDesign
Solution retrospective
Quite an enjoyable challenge. I have no idea how to make space between the stars. Any tips how to make my code better?
Community feedback
- @DXXDLYPosted over 1 year ago
Hi!
Try adding stars not through content "" , but make a new block for them and add img there, and for this block make display flex so that your stars align horizontally
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
