Submitted over 3 years agoA solution to the Social proof section challenge
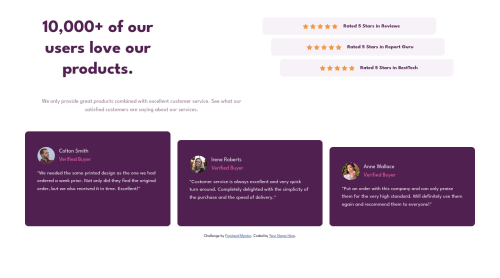
Responsive Social Proof Section using bootstrap and flexbox
bootstrap
@platypus567

Solution retrospective
How could I have made the h1 justified to the left? Anything I could improve on overall? How could I better use bootstrap to write cleaner code here?
Thanks to all!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on whitehatns's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord