
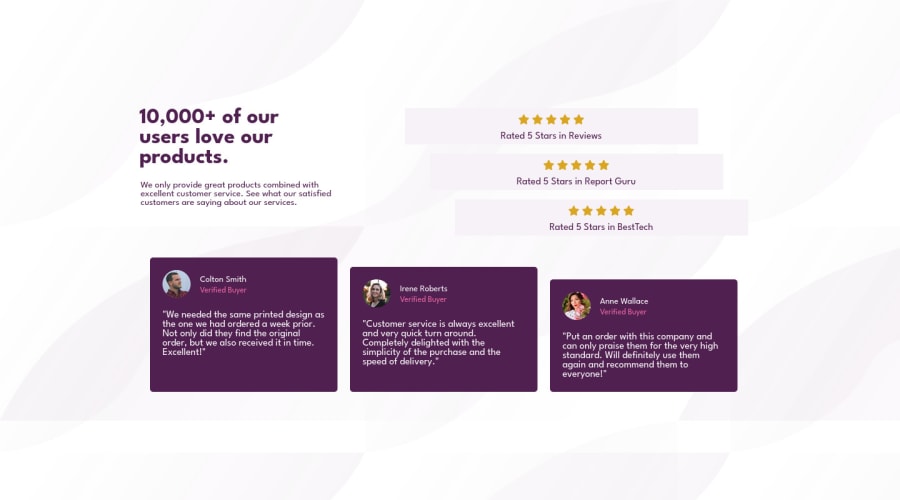
responsive social proof section solution with pure flexbox
Design comparison
Solution retrospective
hi all , please review my code and any feedback will be appreciated
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @im-abhijit, Congratulations on completing this challenge!
Great code and great solution! I’ve few suggestions for you that you can consider adding to your code:
You did a really good work here putting everything together, something you can improve its your code html markup and semantics. You can replace the
<div>that wraps each card with<article>you can wrap the paragraph with the quote with the tag<blockquote>this way you'll wrap each block of element with the best tag in this situation. Pay attention that<div>is only a block element without meaning.This article from Freecodecamp explains the main HTML semantic TAGS: https://www.freecodecamp.org/news/semantic-html5-elements/
✌️ I hope this helps you and happy coding!
Marked as helpful0 - @Kamasah-DicksonPosted about 2 years ago
- Your solution looks great but not responsive. Use max-width for your card instead of just width .
- Don't use px for card widths, use rem to achieve responsiveness.
- To help with the accessibility issues wrap your card in a main semantic tag.
- Bonus Headings must be used in reducing order e.g h1,h2,h3,h4 do not mixed them up they should be used in descending order. I hope this was helpful😀
Happy coding and have a nice day👍
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
