
Design comparison
Solution retrospective
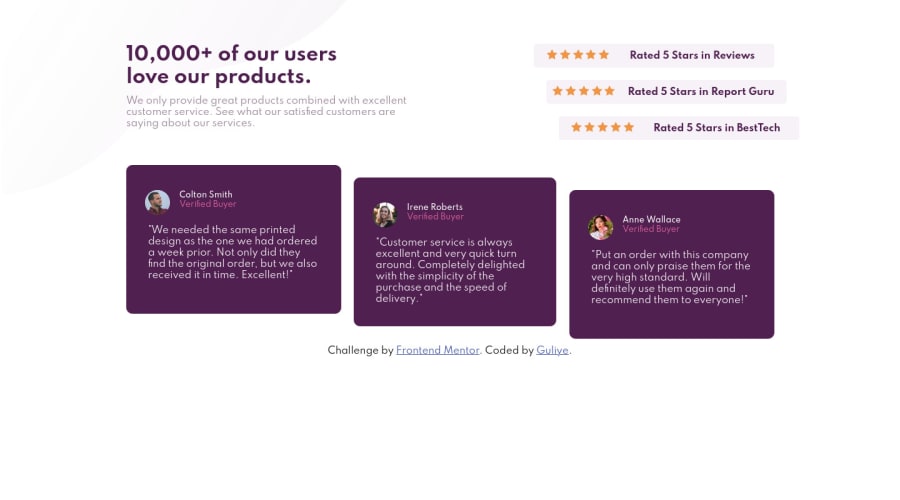
Hi guys! Just completed my 6th project on 6th day. Its about 'social proof section". I built it using CSS Flexbox completely. kindly go through and give me feedback.
Community feedback
- @ApplePieGiraffePosted over 4 years ago
Hey there, Guliye! 👋
It's great to see you completing so many challenges! 😃 Well done once again! 👍 Your solution looks good and responds well! 🙌
I'd like to suggest,
- Adding a
max-widthto the main container or wrapper to prevent the content of the page from becoming too stretched on extra-large screens. - Adding the bottom-right background image from the original design to the solution (it doesn't seem to be there, at the moment).
Keep coding (and happy coding, too)! 😁
0@guliye91Posted over 4 years ago@ApplePieGiraffe Thanks for the feedback. I appreciate. i wanted to add the bottom-right background image using the pseudo ::after but i failed to produce the exact matching of the design. so i just said leave it. any suggestion on how i can add to that image??
1@ApplePieGiraffePosted over 4 years ago@guliye91
I suggest using CSS background images to add and position the background shapes in this challenge. That'll keep them out of your HTML and make your markup cleaner, and I think they're a little easier to style without getting in the way of other elements on the page this way. As long as the
bodyas always at least as tall as the viewport (which you can make sure of by addingmin-height: 100vhto thebody), you can set thebackground-positionproperty of that background image tobottom right, and it should always stick to the bottom-right corner of the screen. Here's a nice article from MDN web docs that helped me learn all about borders, backgrounds, and background images that you may find helpful. Good luck and have fun! 👍Oh, and hey, if you find these comments helpful, an upvote would be appreciated! ;)
0 - Adding a
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
