
Submitted almost 2 years ago
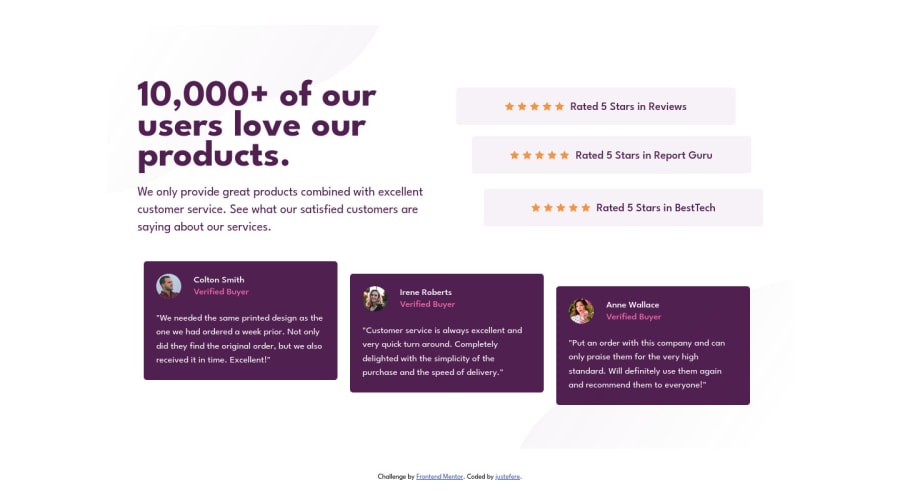
Responsive Social Proof Component
#styled-components
@justEfere
Design comparison
SolutionDesign
Solution retrospective
I think I am writing too much css code. I need to use more pseudo-selectors but seem to forget them easily. Have to work on that.
Community feedback
- @pperdanaPosted almost 2 years ago
Hello there👋!! Congratulations on completing this challange.
- I have some additional recommendations for your code that I think you'll find interesting and valuable.
📌 Image element do not have
altattributes or you leave it blankfor example code
<img src="images/image-colton.jpg" alt="">In this code you should add
altin your code<img src="images/image-colton.jpg" alt="colton">- This
altattribute provides alternative text for images, which is important for accessibility purposes. Screen readers, use the alt attribute to read out loud what the image is about, allowing visually impaired users to understand the content of the page.
I hope you found this helpful! 😊
Happy coding🤖
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
