
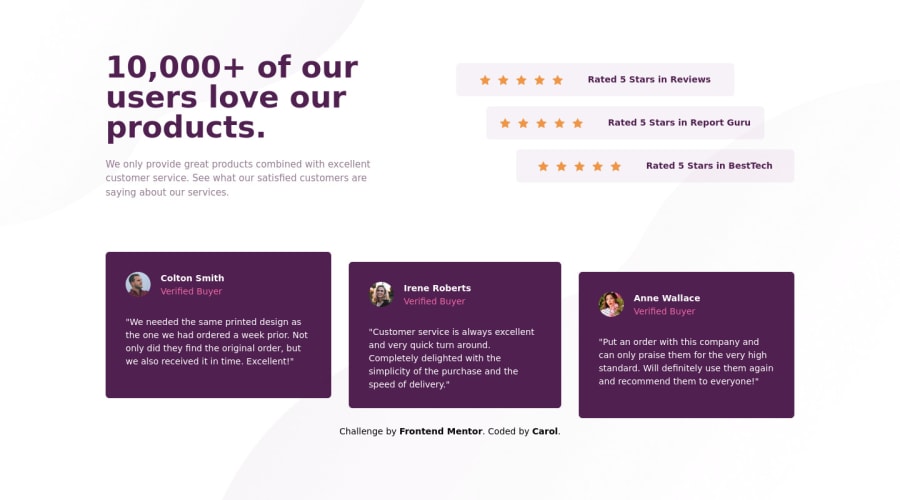
Responsive Social Proof Challenge with Next.js and Tailwind
Design comparison
Solution retrospective
What is the best way to position the background image? This for me was the hardest part of the challenge. If anyone have some tips, I appreciate it.
Community feedback
- @JorahhhPosted about 3 years ago
Wow! The responsiveness here is perfect! Love how it works. Good job!
For the Background, try with:
- background-image: url("top"), url("bottom")
- 'background-repeat: no repeat, no repeat;'
- 'background-position: left top, right bottom;'
- 'background-size: contain;'
I'm not sure it's correct but on my challenge it looks good (I'm still doing it). Hope it helps
Marked as helpful1@carolandrade1Posted about 3 years ago@Jorahhh Thank for the tips! I try to put two images, one for mobile and one for desktop, before that, I tried using svg but i realized how complicated it can be.
1 - @federico1018Posted about 3 years ago
Muy buen responsive, se adapta a cualquier pantallaa
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
