
Design comparison
Solution retrospective
For responsive purpose, which CSS units do we need to use in website?
either px, vw, vh or any other units and why ?
Community feedback
- @faisalalwarePosted 10 months ago
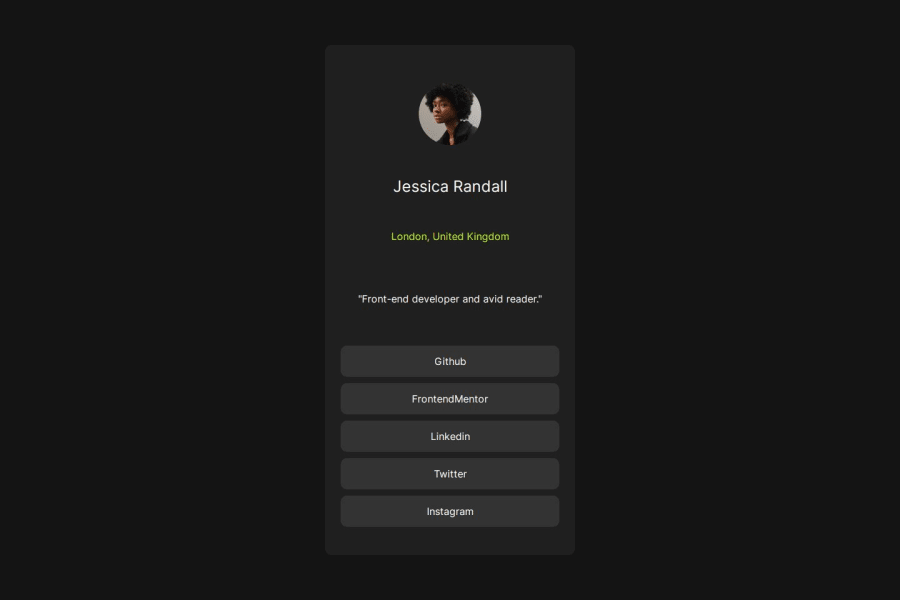
vh & vw stands for viewport height and viewport width. In this design we apply 100vh to the body so that our card can be in center of the screen and inside the card we use px for height, width and positioning as we are working on the card. You can use css for responsive layout using media query but, I recommend you to use bootstrap flex & grid as it helps you to achieve design faster with less css code.
1@AKSHDESAI1Posted 10 months agoThaks @faisalalware for this solution. I an grateful for that.
But can you please suggest me Iif I want to achieve responsiveness using pure css without any css framework then which units is better?
Thank you.
0@faisalalwarePosted 10 months agopx and use media query for responsive layout without any css framework@AKSHDESAI1
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
