Submitted over 1 year agoA solution to the Social links profile challenge
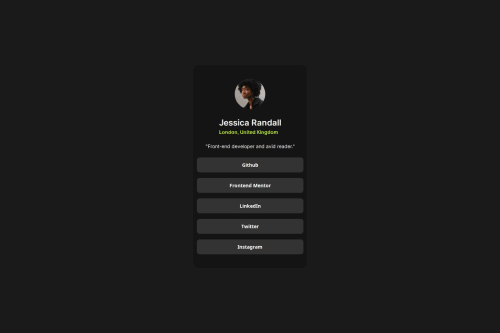
Responsive Social Media card
P
@medic-code

Solution retrospective
What are you most proud of, and what would you do differently next time?
Getting it up and running relatively easily, growing in confidence. i think i would provide a bit more consistency in fontsizing, padding and structure it a bit better.
Learned about how to cover images effectively, relative sizing of buttons with a fixed width using max-width and width properties, re-emphasis on using REM units in font-sizes, margins and paddings.
What challenges did you encounter, and how did you overcome them?Getting it to center again, even though I knew how to do it.
What specific areas of your project would you like help with?HTML structure CSS structure and feedback
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aaron Smith's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord