
Responsive Social links profile using Vite and SCSS
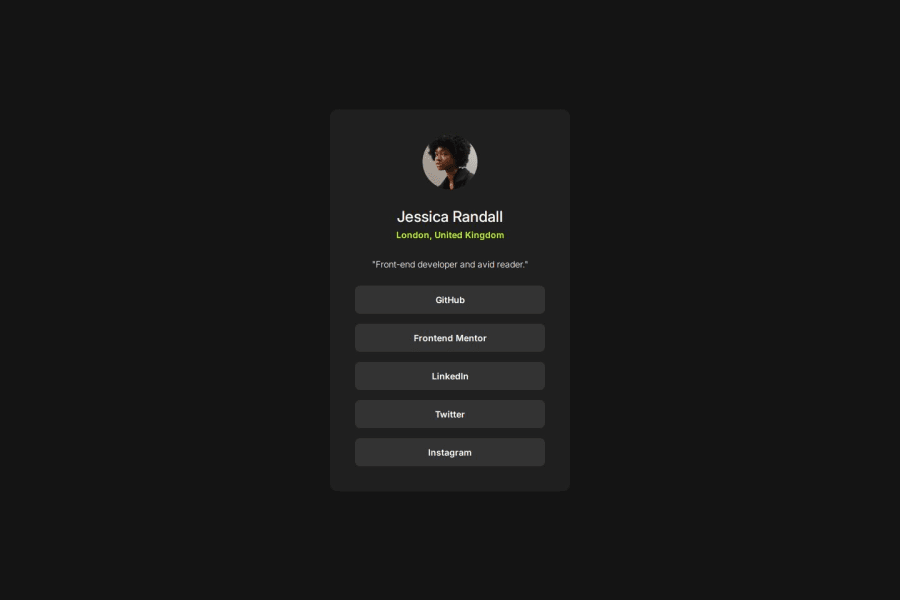
Design comparison
Solution retrospective
Initially, I was unable to write proper media queries so I took help from sources like MDN, StackOverflow, and css-tricks.com.
What specific areas of your project would you like help with?Some feedback on writing SCSS and CSS structure will be good.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@Stroudy
Exceptional work! You’re showing great skill here. I’ve got a couple of minor suggestions that could make this stand out even more…
-
I would not put your list inside a nav, This is not semantically correct, Nav is used for navigation on the site from page to page not external links,
-
This does not matter that much at this stage but something to be mindful of for SEO(Search Engine Optimisation),
<meta>description tag missing that helps search engine determine what the page is about, Something like this<meta name="description" content="description goes here" /> -
Hidden tip here, Mixins are coming to native CSS, SCSS will become less popular as more and more features come to native CSS.
You’re doing so well, and I hope this feedback is helpful! Keep honing your skills and remember to enjoy the process—you’re on a great path. Stay motivated, and happy coding! 🎯
Marked as helpful -
- @anderjackie
Your solution looks amazing. Almost perfect with the design. Very good. It is a nitpick but I would separate the reset css rules from the design style in 2 separate files. I believe it is a good separation of concerns.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
