
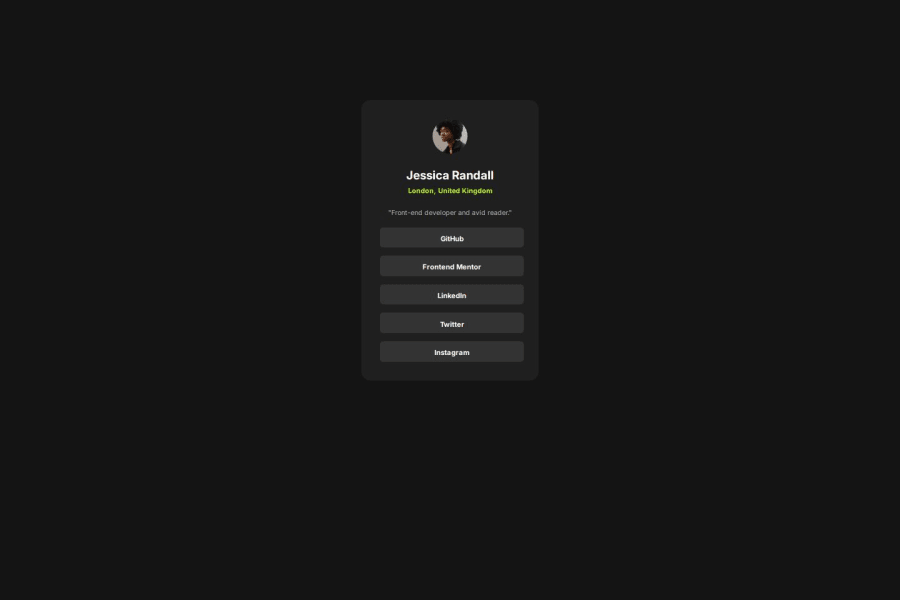
Responsive Social Links page using CSS Flexbox
Design comparison
Community feedback
- @AdrianoEscarabotePosted 4 months ago
Hi M Rafay, how’s everything? I think your project turned out great! However, I have some feedback that I think might be useful:
To enhance the semantics of your code, consider using a
<ul>(unordered list) for the collection of links, as it represents a list of related items. Here's an example:<ul> <li><a href="#">GitHub</a></li> <li><a href="#">Frontend Mentor</a></li> <li><a href="#">LinkedIn</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Instagram</a></li> </ul>Using a
<ul>provides clear structure and context, signaling to both browsers and assistive technologies that these links are part of a cohesive group, improving both accessibility and readability.The rest is amazing.
I hope this is helpful. 👍
Marked as helpful1P@the-ExalterPosted 4 months ago@AdrianoEscarabote Thank you for your feedback, I have made some changes, if you check out I would be waiting for your generous feedback. Thank you 👍
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
