
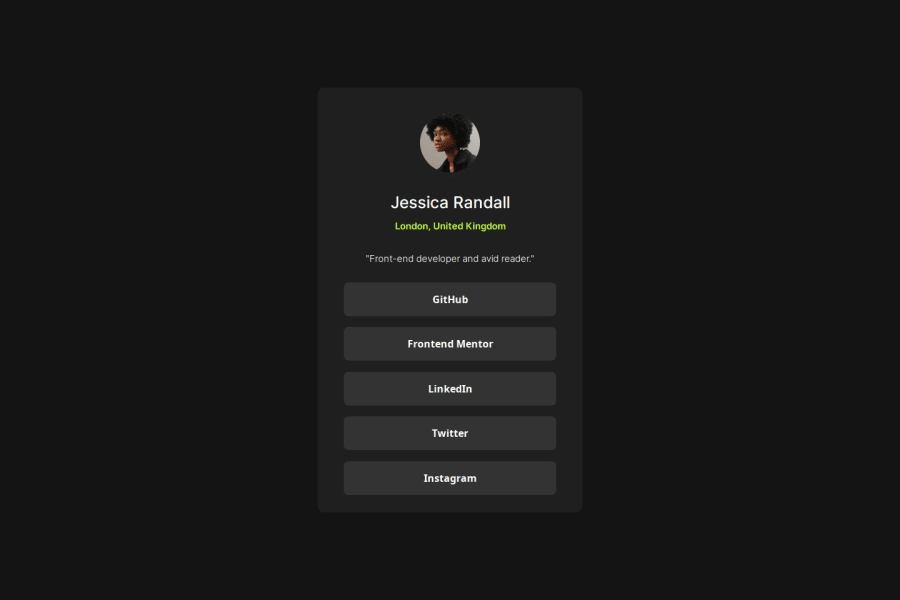
Responsive social links landing page using CSS
Design comparison
Community feedback
- @AtaizePosted about 2 months ago
Your work was excellent!
I'm just starting out, but I would suggest you use the <a> tag for links. Using <button> is best suited for actions (e.g. form submissions), while links to external websites should use <a> elements. You can style anchor tags to look like buttons if you want.
I hope I helped and good luck on your journey!
Marked as helpful0 - @Casper-pelPosted about 2 months ago
I really like it. it looks very similar to the given design. the font-sizes and margins are very well chosen too.
personally i chose to use a ul for the "buttons" as it was a bit easier and cleaner in css. using buttons works too but i would recommend you try using ul the next time round.
I also like how you made the site responsive as everything shrinks smootly with the devices width. I would recommend leaving some margin around the card on the small devices as it will give your site a much cleaner look
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
