Submitted over 1 year agoA solution to the Social links profile challenge
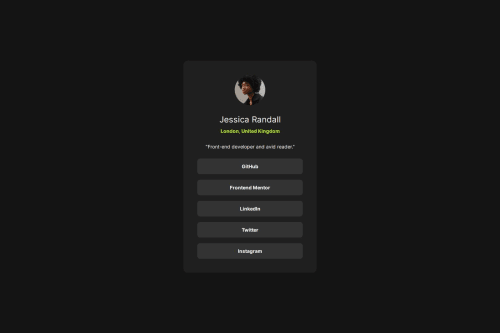
Responsive social link profile using angular and flex
@Amit-R328

Solution retrospective
What specific areas of your project would you like help with?
Any feedback is appreciated
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Amit-R328's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord