
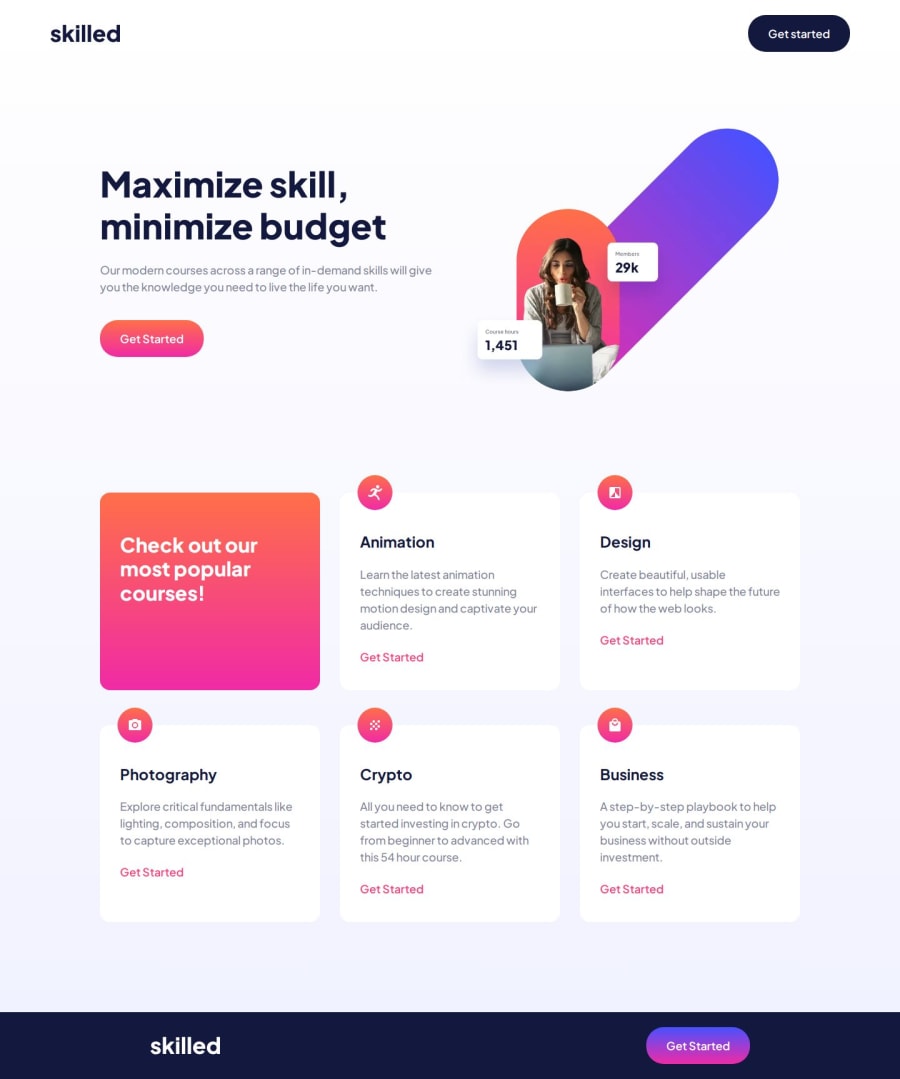
Design comparison
Solution retrospective
Well I complete this challenge without big problems so that's good for me.
What challenges did you encounter, and how did you overcome them?One challenge is the footer button. I don't know how to make this gradient with smooth transition on hover.
What specific areas of your project would you like help with?I'd like if somebody look at my code. I would like get a feedback if my code is readable and semantic enough. Of course any other feedback is good.
Community feedback
- @dar-juPosted about 2 months ago
Hi BOMBELkcv!
You have a great job. I liked your code, correct semantics in html, good responsiveness.
Of the errors: only the lack of alt for images, if the image is not content, then you can leave the alt empty, but it must be.
Of the recommendations: container is more of a ul list, and cards inside li, cards inside have headings and this is H3, not p.
If I understood correctly, then you want to make a smooth transition of the gradient of the button. Yes, transition does not support changing background-image. You can overlay a copy of it on the button using :before, but with a reverse gradient and change the opacity on hover.
Good luck with the development!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
