
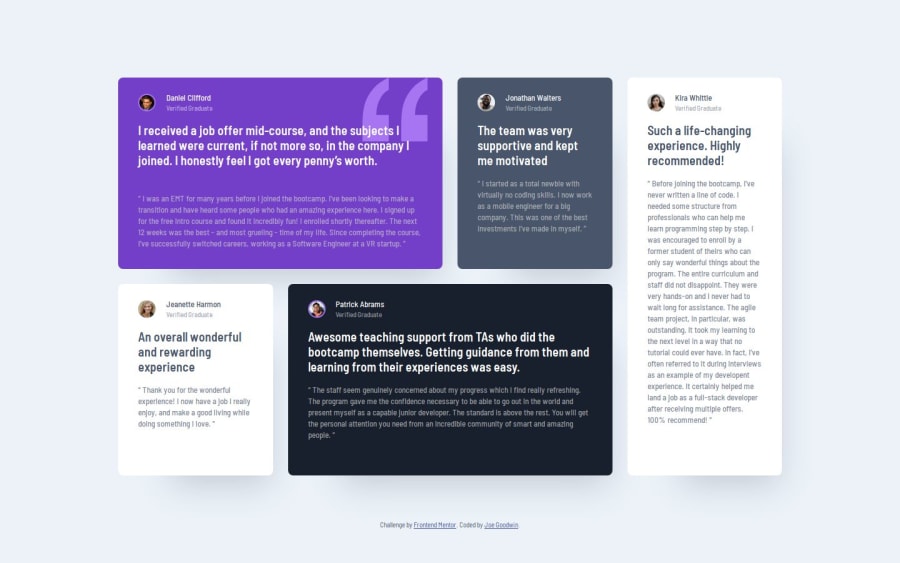
Design comparison
Solution retrospective
It took me awhile to figure out to select the first class of .card__white. This is what I ended up with:
/* Target the first .card__white */
.card.card__white:nth-of-type(4) {
grid-row: 2 / span 1;
}
/* Target the second .card__white */
.card.card__white:nth-of-type(5) {
grid-column: 4 / span 1;
grid-row: 1 / span 2;
}
Community feedback
- P@StroudyPosted 6 months ago
Exceptional work! You’re showing great skill here. I’ve got a couple of minor suggestions that could make this stand out even more…
-
For future project, You could download and host your own fonts using
@font-faceimproves website performance by reducing external requests, provides more control over font usage, ensures consistency across browsers, enhances offline availability, and avoids potential issues if third-party font services become unavailable. Place to get .woff2 fonts -
Line height is usually unitless to scale proportionally with the font size, keeping text readable across different devices. Best practice is to use a unitless value like
1.5for flexibility. Avoid using fixed units likepxor%, as they don't adapt well to changes in font size or layout. -
Using
remoremunits in@mediaqueries is better thanpxbecause they are relative units that adapt to user settings, like their preferred font size. This makes your design more responsive and accessible, ensuring it looks good on different devices and respects user preferences.
@media screen and (min-width: 1024px)I hope you’re finding this guidance useful! Keep refining your skills and tackling new challenges with confidence. You’re making great progress—stay motivated and keep coding with enthusiasm! 💻
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
