
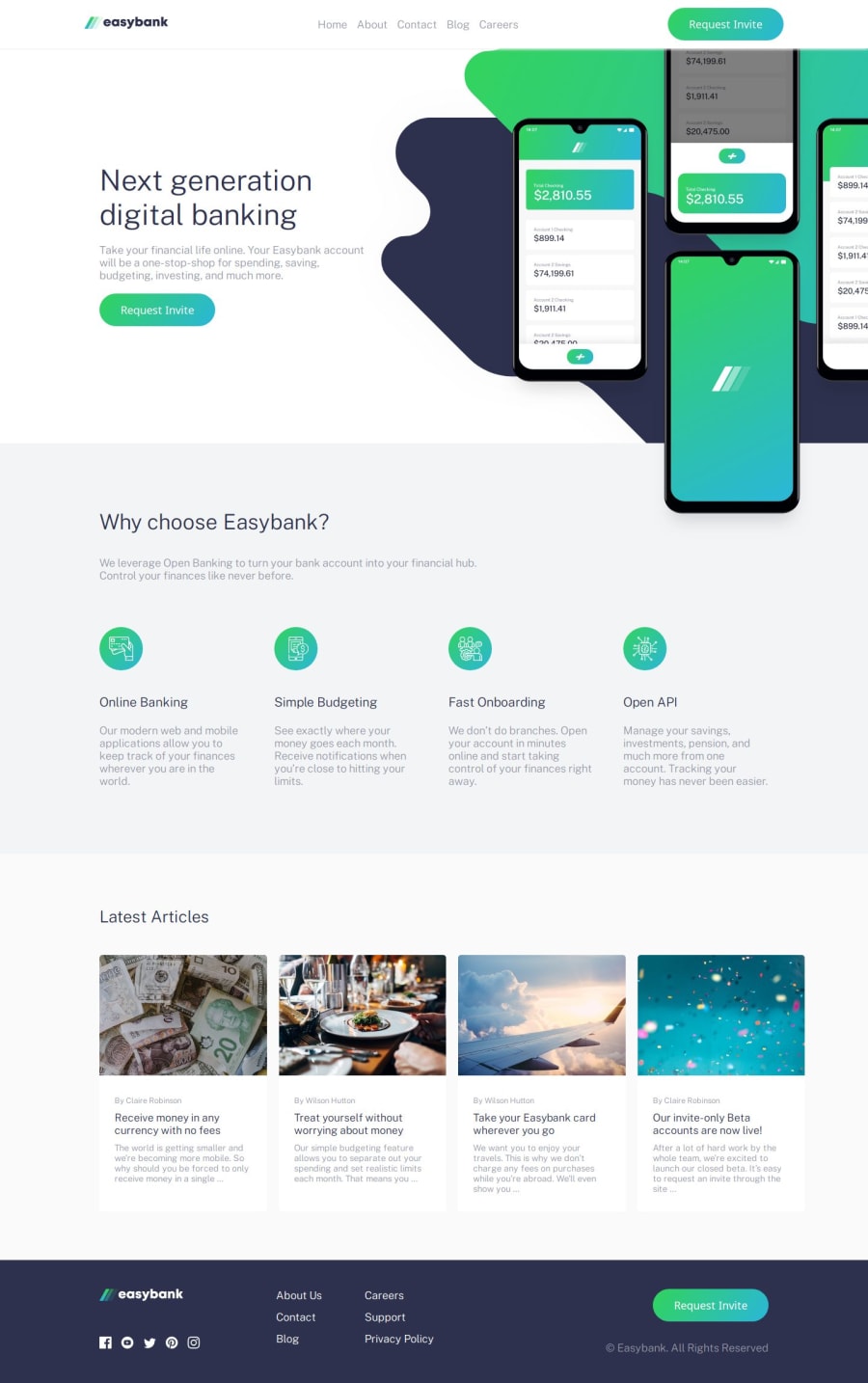
Design comparison
Solution retrospective
Hello fellow front-enders! 👋
I have a couple of questions for you and I would REALLY appreciate any recommendations or suggestions!
-
I don't really like how my hero section turned out. I decided to put the bg-intro-desktop.svg image as a background using CSS and the image-mockups.png positioned right by the hero text using flexbox. What was your solution?
-
I decided to add a small challenge for myself and make a carousel for blog posts section for smaller screens. It'd be nice if you share your thoughts on how I can improve the carousel.
Here's html section, where
blog is my main container for this section,
blog__cards is a container for the blog cards,
blog__card is a blog card:
Latest Articles
// blog card content
// blog card content
// blog card content
// blog card content
CSS section:
.blog__cards {
display: flex;
}
.blog__card {
min-width: calc(100% / 4);
margin-right: 20px;
}
.blog__card:last-of-type {
margin-right: 0;
}
@media screen and (max-width: 1320px) {
.blog__cards {
overflow: hidden;
scroll-behavior: smooth;
}
.blog__card {
min-width: calc(96% / 2);
}
}
@media screen and (max-width: 840px) {
.blog__card {
min-width: calc(100% / 1);
}
}
And finally JS:
// Switch between blog posts in the blog section
const blogCards = document.querySelector(".blog__cards"); // carousel
const firstCard = blogCards.querySelectorAll(".blog__card")[0]; // the first blog card
const arrows = document.querySelectorAll(".blog i"); // arrows to scroll the cards
// Get the margin right value between the cards
let marginRight = parseInt(getComputedStyle(firstCard).marginRight);
let cardWidth = firstCard.clientWidth;
let scrollDistance = cardWidth + marginRight;
// Carousel for blog posts
arrows.forEach((arrow) => {
arrow.addEventListener("click", () => {
blogCards.scrollLeft += arrow.id === "left" ? -scrollDistance : scrollDistance;
})
})
const showArrows = () => {
let scrollWidth = blogCards.scrollWidth - blogCards.offsetWidth;
arrows[0].style.display = blogCards.scrollLeft === 0 ? "none" : "block";
arrows[1].style.display = blogCards.scrollLeft === scrollWidth ? "none" : "block";
}
blogCards.addEventListener("scroll", showArrows);
Or if you notice anything suspicion, I'll be happy to hear from you in any case! Thank you guys! 🤗
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

