
Design comparison
SolutionDesign
Solution retrospective
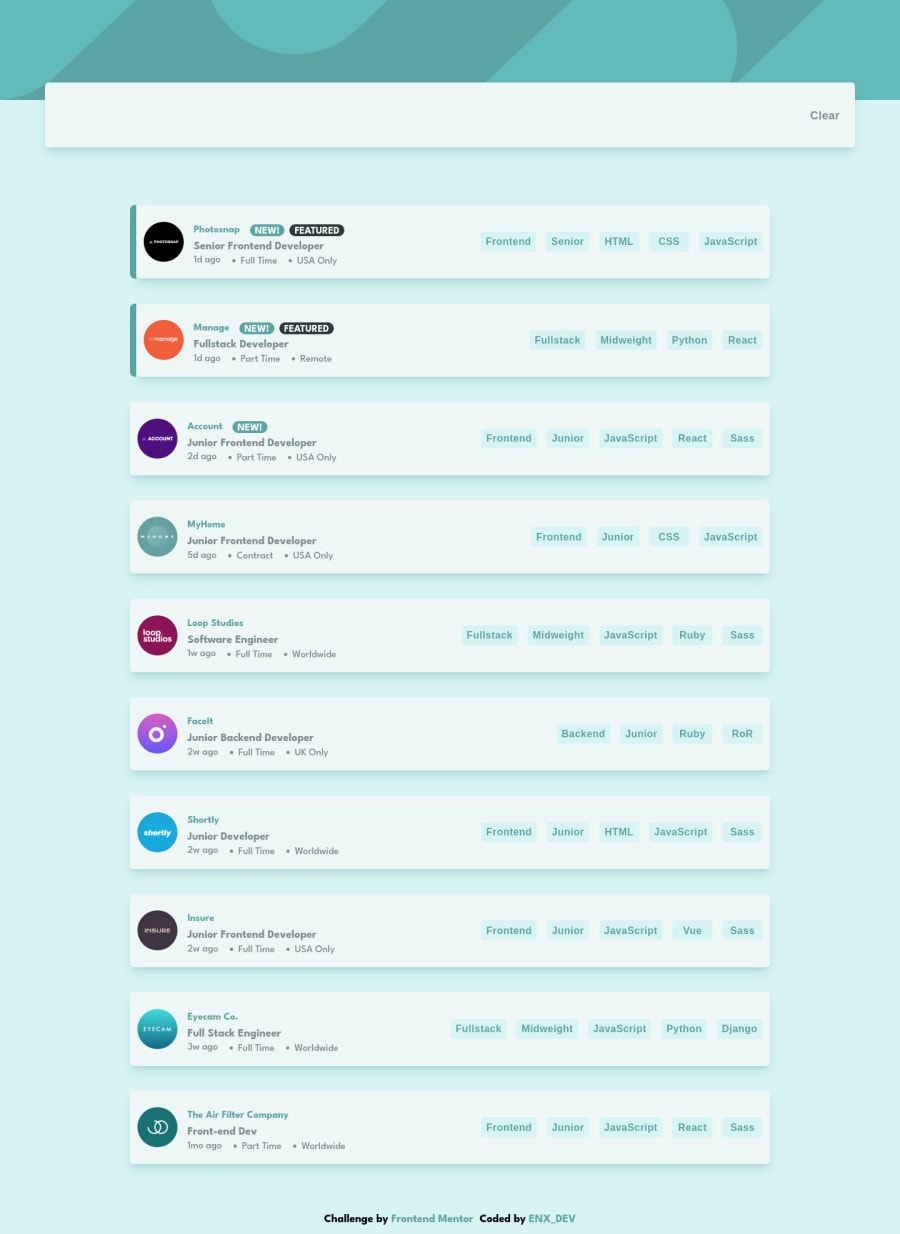
The filter functionality was nice and challenging
Community feedback
- @Captressketh001Posted over 2 years ago
You really did a nice job. I noticed that the filter bar was still showing after the last item in it was removed. You can do a check to know when the filter array is empty and and use it to toggle the display of the bar.
This is how I did it in Vue, don't know how you will do it in React.
<div class="search-bar" v-show="filtered.length > 0">Weldone
0@Enx-devPosted over 2 years ago@Captressketh001 oh I fixed that already that's.... didn't just update the screenshot
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
