Responsive Single-Page Design Portfolio with Grid and Flexbox

Solution retrospective
Hello everyone! 👋
A little bit of fun fact. When I started this challenge, I thought it was the single-page developer portfolio, not the designer. 😅
I am happy to be able to finish this challenge and learned a lot. I thought I would not be able to finish it because the slider was really hard to make—I still can make it by myself. Then, I decided to use a third-party library—which is a better way to say, "I borrow someone else's source code to create it". 😉
The most important thing that I learned was about using fluid CSS Grid. I am getting more comfortable to use RAM (repeat(auto-fit, minmax(..)).
Now for the questions:
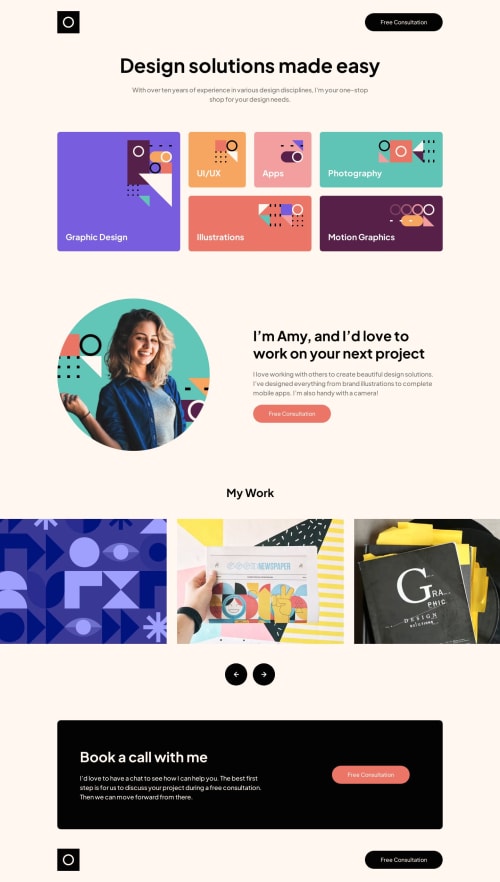
- What are the alternative texts for the images inside the "My Work" section? Right now, the alternative texts are "first work", "second work", and so on.
- I tried the website on my mobile device in landscape orientation. I noticed that I could not scroll when I was on the slider section. My screen was full of the image and I could not scroll to the top or to the bottom. I got stuck. As a user, I could fix the problem by changing my device orientation to portrait. But, is that a problem?
- The users always see a smooth transition on the slider even though they disable animations. I can not stop it with CSS. Also, I think a transition for the slide effect is essential. Without the transition, the slide effect will happen abruptly. What do you think? Should the transition on the slider get disabled?
Any suggestions for improvements are welcome. Also, you can ask me any questions about the technique that I used. 😁
If you have finished this challenge and would like me to give feedback on it, please include a link to your solution. I would be glad to help you!
Happy coding! 👍
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vanza Setia's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord