
Submitted almost 2 years ago
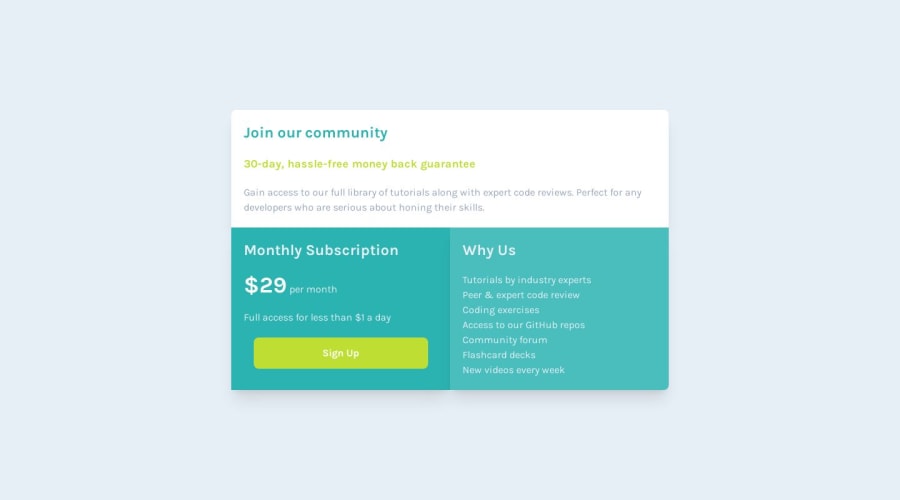
Responsive single price grid component
#tailwind-css
@TuanAnh45468
Design comparison
SolutionDesign
Solution retrospective
Hi there, I'm Tuan Anh and this is my solution for this challenge
Built with
- TailwindCSS
Any suggestions on how I can improve my code are welcome
Thank you 😊.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
