
Submitted 12 months ago
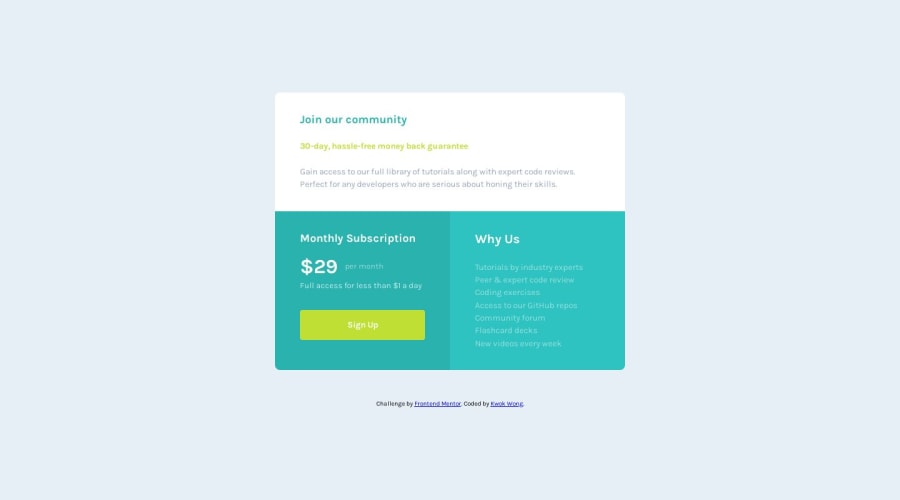
Responsive Single Price Grid Component Using Basic HTML and CSS
@kwokkw
Design comparison
SolutionDesign
Solution retrospective
I have been having difficulty to determine the size on a component without the design file. Should I pay less attention on this part (the design of the project)? Is this a important skill to have in a real world working environment?
In terms of coding, what is the best practices to code the width and height of a component/container? From my understanding from the last three challenges (QR code, 3 column preview card, single price grid), below would be the best,
''' .container { max-width: rem; height: auto; '''
Thanks for any input, additional advice/comment will be greatly appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
