
Design comparison
Solution retrospective
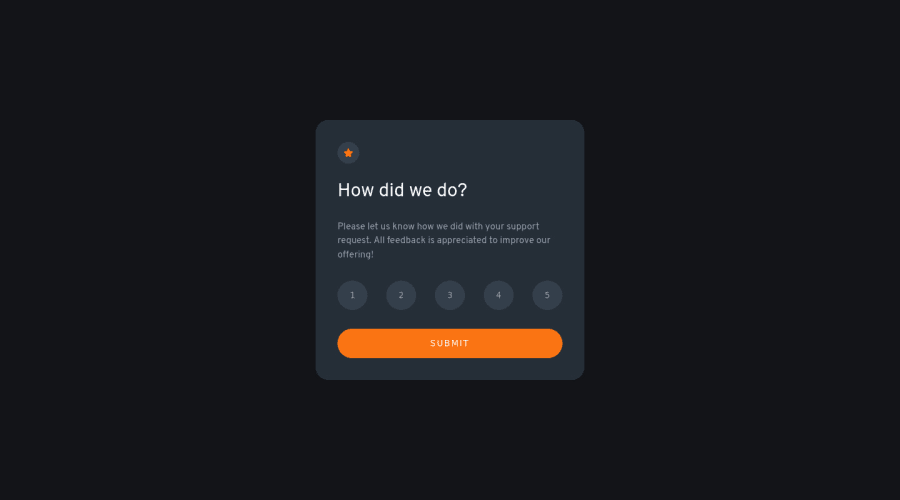
I am very new to web development field and this is the first project I did HTML,CSS and JavaScript. To create this simple rating app, I wrote a single HTML page and made it work as overwriting the entire HTML page using JavaScript when clicking the 'submit' button. I'm not sure if this was the best way.. Is it possible to create 2 different HTML pages (rating app page and after-submit page) referencing the same JS, then extracting data from one page and apply to another?
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @Mikkobelly, congratulations for your new solution! Your component is perfect, but is not responsive yet, this is due the
fixed widthyou've applied to the container.Look both
widthandmax-widththe main difference between these properties is that the first(width) is fixed and the second(max-width) isflexible, for example, a component withwidth: 320pxwill not grow or shrink because the size will be ever the same, but a container withmax-width: 320pxormin-width: 320pxcan grow or contract depending of the property you've set for the container. So if you want a responsive block element, never usewidthchoose ormin-widthormax-width.Note that there's no need to use
heighthere, because since you set aheightfor an element, this means that this element will grow until a certain point and after that the inner content (as texts or images) will start to pop out the element due its fixed height, so isn't necessary to set theheightthe container height comes from the elements, its paddings and height.Here's your code fixed:
.main-container { /* width: 25%; */ max-width: 320px; display: flex; flex-direction: column; background-color: hsl(213, 19%, 18%); border: none; border-radius: 20px; padding: 35px 35px; }add this to the button with the numbers get responsive
flex-wrap: wrap:.rate-buttons { flex-wrap: wrap; display: flex; justify-content: space-between; text-align: center; margin-bottom: 30px; }✌️ I hope this helps you and happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
