Submitted about 4 years agoA solution to the Intro component with sign-up form challenge
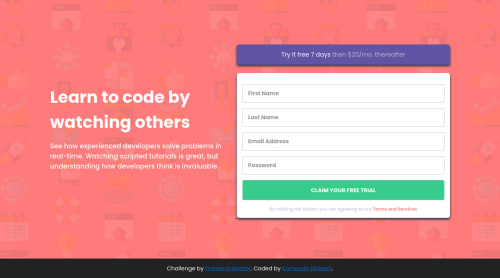
Responsive Signup Form
sass/scss
@Kamasah-Dickson

Solution retrospective
Hello please anybody there? I have enabled a required attribute on the input element but it seems its not working . Please I need your help and your opinion.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kamasah-Dickson's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord