
Design comparison
Solution retrospective
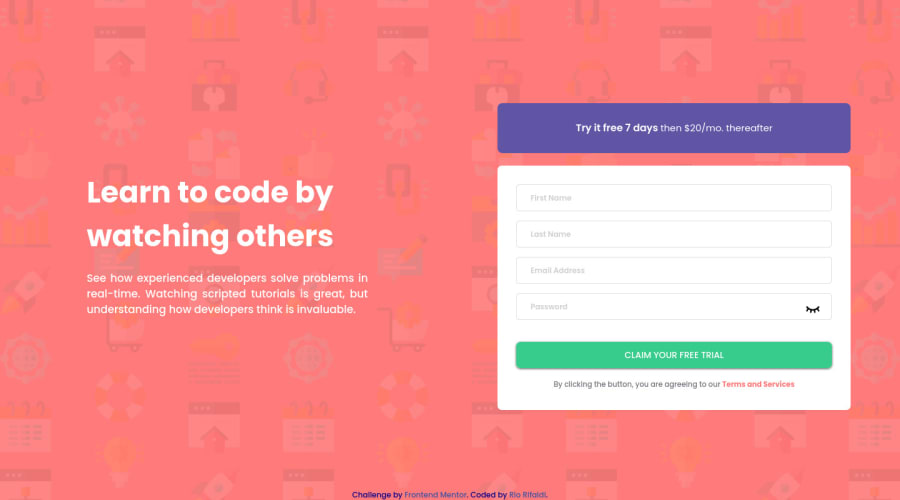
Hello everyone✋ welcome to my project launch here 🚀
this is a project that chalenged by frontendmentor.io i hope you enjoy my little project.
features in my project
-
form validation (prevent blank fill input)
-
password validation
-
modal box message
my question
is there any best practices for transisioning password input condition (which is under password input)
im try to using display none and transision it, but it doesnt work.
i`m keep searching on stackoverflow finnaly i can transision it using tree properties : max-height , pointer-event and opacity.
its work but looks weird i think. if you dont mind please tell me the best practices of this problem
any suggestion or recomend will be very respect and i so happy get a suggesion from you
i hope you enjoy my project thank you ✋
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
