
Submitted about 3 years ago
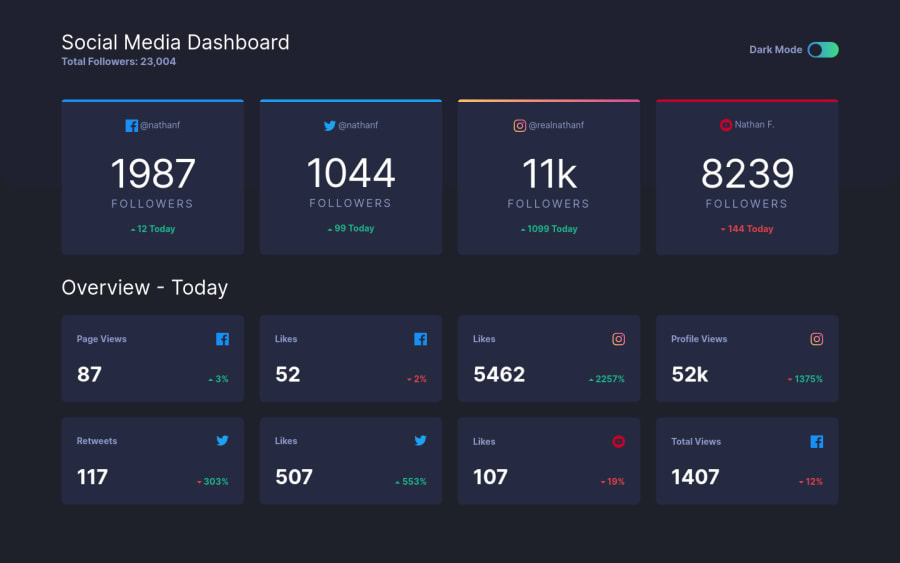
Responsive Section with Html/Bootstrap/Css/Javascript.
#bootstrap
@AbNassif
Design comparison
SolutionDesign
Solution retrospective
Was a really juicy learning experience with bootstrap. Although people tend to make bootstrap to be super easy and you can learn it on the get-go, but I believe that you really just started building stuff with it to get the hang of it. Ofc a fundamental knowledge in HTML & CSS is required.
I'm quite aware that it doesn't exactly look like the design in the sizing and that's what I mostly struggled with. Really need to get that PRO level so I can get FIGMA files.
Thank you for your time and let me know what you think!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
