
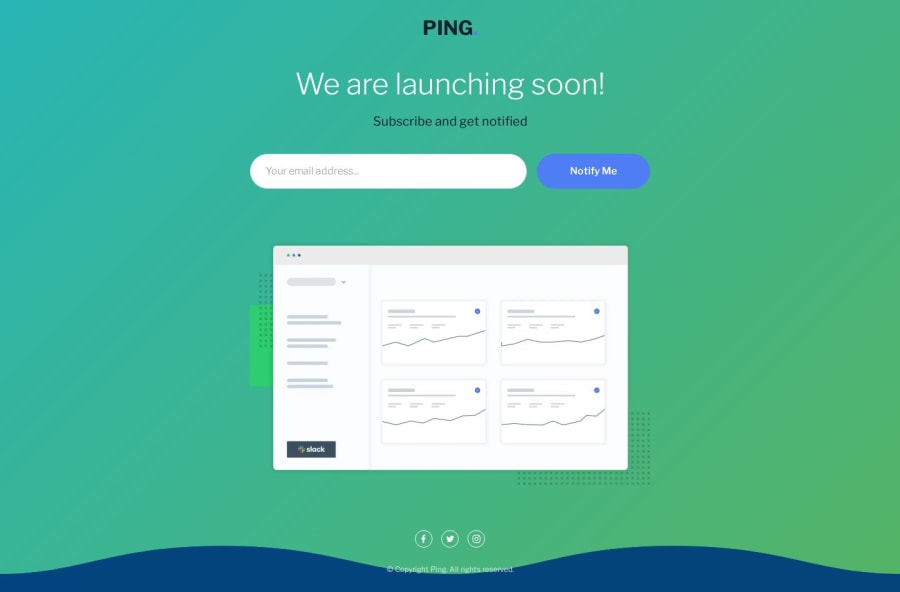
Responsive section Coming Soon (html, stylus, js)
Design comparison
Solution retrospective
Finally finished the last challenge in the "Newbie" category! 🎉
The task was really interesting, but as always, I managed to come up with a few extra challenges for myself. 😅 In the end, it all worked out, and I'm proud of the progress I've made! Time to move on to the next one! 💪
What challenges did you encounter, and how did you overcome them?I really put a lot of effort into making this design as flexible and responsive as possible, aiming to make it as fluid and adaptable as I could, without being tied to standard sizes. It took me longer than usual, but even so, I’m not entirely happy with the final result. 😔 But hey, it’s all part of the learning process, right?
What specific areas of your project would you like help with?I’m really looking forward to any advice and comments on this work! I know the code can be improved, and I’m eager to work on it!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @frost3dWave
Hi, great job on this project. The only thing I noticed which might be unnatural, is the wave animations near the footer. Right now they seem to abruptly cut themselves once 100% is reached & start new at 0%
@-o-keyframes Wave { 0% { transform: translateX(0); } 50% { transform: translateX(-25%); } 100% { transform: translateX(-50%); } }It's fine if that's what you intended, but I think it would feel more "wavey" or more natural if it didn't cut itself like that..
You could maybe do it like this,
@-o-keyframes Wave { 0%, 100% { transform: translateX(0); } 50% { transform: translateX(-50%); } }I think this would look more pleasing to to watch too, as it ensures the start & end position are the same & the halfway point is the previous complete position...
Marked as helpful - @KapteynUniverse
Hey Natali, great job.
Adding a valid-invalid border, background color or something to input before submitting the form might be nice too.
I added the pattern so it works with your validation logic. Also autofocus, autocomplete and label for better accesibility.
<label for="email" class="sr-only">Your email address...</label> <input id="email" class="form__input" type="email" placeholder="Your email address..." required pattern="^[^\s@]+@[^\s@]+\.[^\s@]+$" autofocus autocomplete="email">input:not(:placeholder-shown):valid { border: 2px solid blue; } input:not(:placeholder-shown):invalid{ border: 2px solid red; }I wasn't sure about label because you have placeholder but according to W3C (under 4.10.7.2.12 The placeholder attribute) the placeholder attribute should not be used as an alternative to a label.
I was wondering where you had gone :D
Marked as helpful - @Grimm-N
Sigh, and here I am, stepping on the same rake again – animation, damn it! Why did the worst frame have to show up again? 😂
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
