
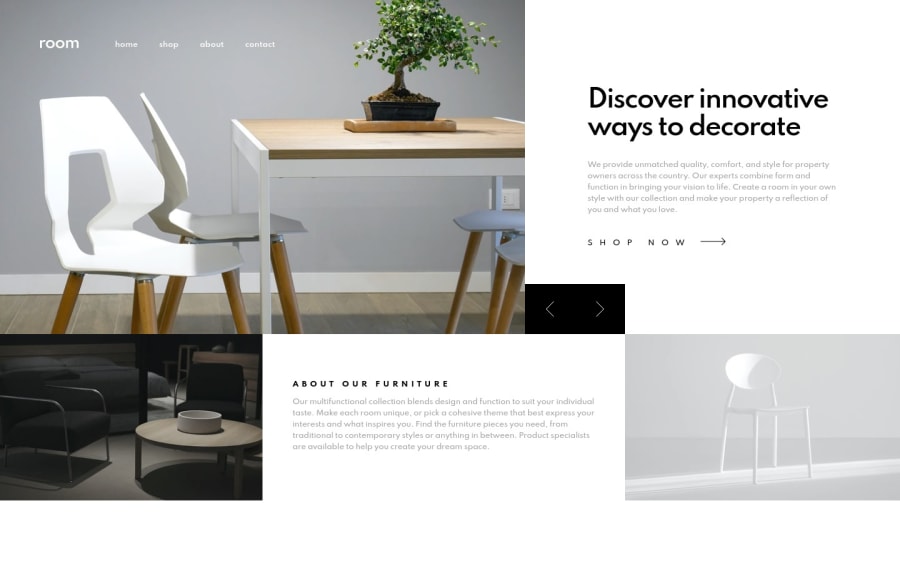
Responsive Room Homepage using Sass, JS, and HTML5
Design comparison
Solution retrospective
It's been a while since I've done some challenges here on Frontend Mentor. I have to admit, I'm getting kinda rusty with my JavaScript and CSS game. I'm really not that confident with my skills when it comes to JS, but I'm still getting the work done pretty nicely actually. In this project, I kinda didn't know how to create an image carousel, so I just tried to do it my way instead. I'm not proud of it, but hey, it works. Honestly though, I didn't know what I was doing and it's kind of embarrassing to share my code this way. Anyway, it would be awesome if you were to leave some insights on how I should've made the image carousel. I would highly appreciate any form of criticisms or helpful insights you'd like to share.
Thank you in advance. Keep on coding! ^^
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
