
Design comparison
SolutionDesign
Solution retrospective
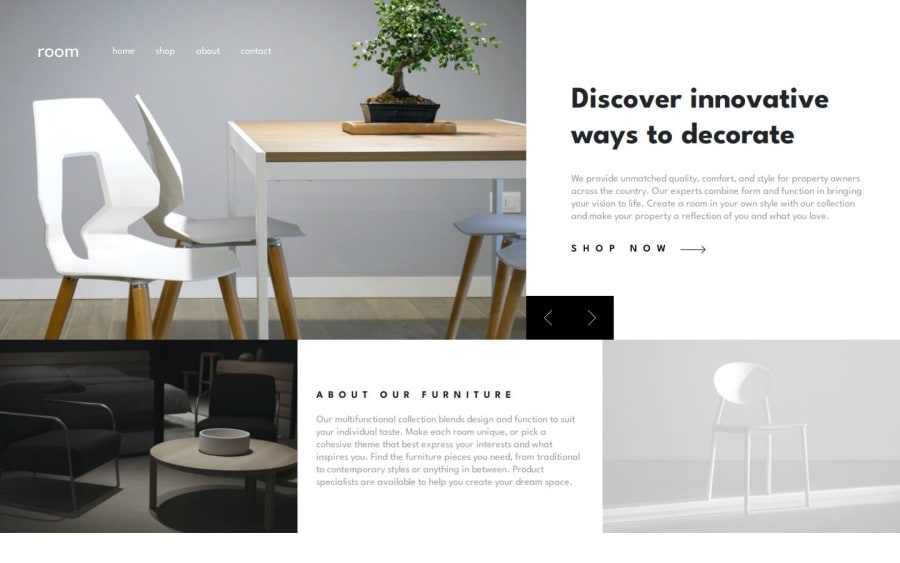
Any feedback is welcome! But specifically, since I've used bootstrap - I'd like to know how this layout can be done without it. Practiced some animations too after a while. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
