
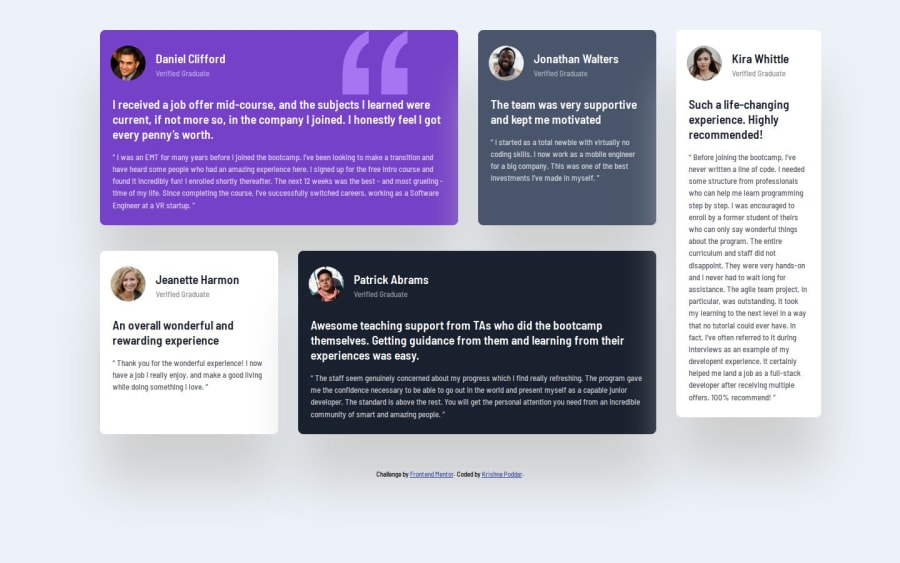
Responsive Review template using HTML and CSS Grid
Design comparison
Solution retrospective
Completing the whole Project without referring to any material and the improved timing.
What challenges did you encounter, and how did you overcome them?Nothing in particular just took some time to make a decision whether to use a flex or grid in .b1, .b2 sections in the desktop view. Chose flex at the end
Would like advice if it was the right call or if anything can be done differently.
What specific areas of your project would you like help with?Any advice or suggestions would be of great help.
Thank you
Community feedback
- @iamkadibiaPosted 9 months ago
Hello! Your solution looks great, and this is one of the best so far I will suggest you reduce the size of the images and then adjust the padding. I think doing this will help make your solution more accurate.
Hope this helps?
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
