
Submitted over 1 year ago
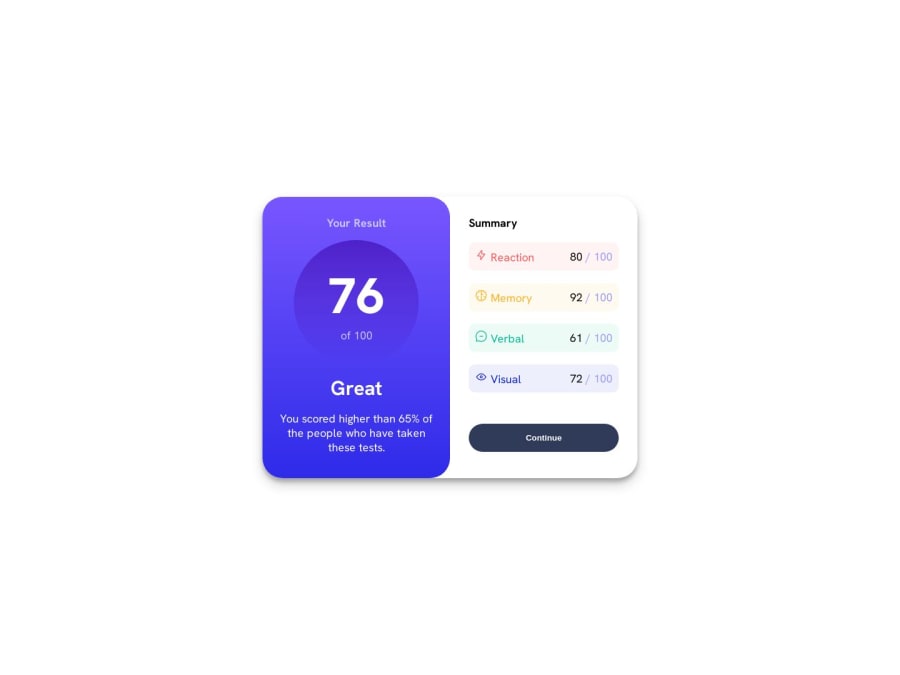
responsive results summary website using flex and grid
#accessibility
@4rdiman
Design comparison
SolutionDesign
Solution retrospective
in this challenge, i just focus on html and css because i haven't learn javascript yet. keep coding and stay awesome.
send me a feedback:D
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
