Submitted almost 3 years agoA solution to the Results summary component challenge
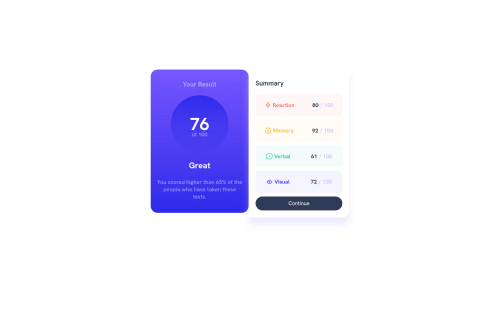
responsive results summary page using CSS
@seifelden66

Solution retrospective
any ideas to make this code look better ?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on seifelden66's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord