
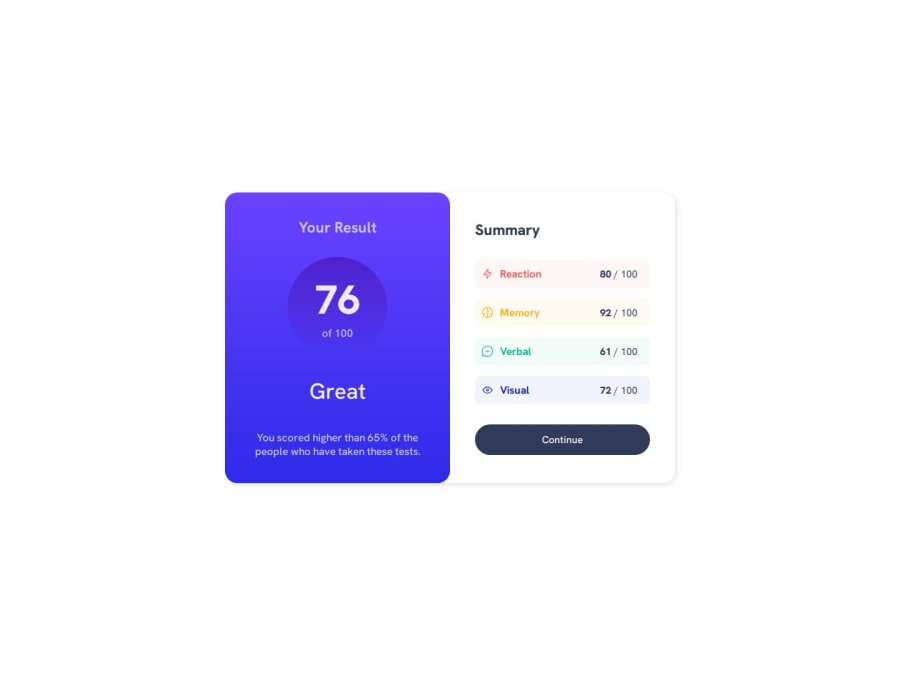
Design comparison
Solution retrospective
Proud of myself that I got close to the original design despite the fact that I had problems choosing the correct colors and gradients.
What challenges did you encounter, and how did you overcome them?Took a while to build this. It was quite taff for me because of the buttons/links on the summary site, because of the positioning of the scores on the right. I didn't do something like that before, but I was happy since I figured it out myself.
Also, the responsive design went better than expected.
What specific areas of your project would you like help with?Open for any feedback and critics.
Especially if anyone has some better options for positioning the score points in the buttons I mentioned before, or some tips for responsive design... or anything else.
- Now that I uploaded the site, I see I have some problem with the height, should I implement a strict max-height (px)?
Community feedback
- @Alex-Archer-IPosted 5 months ago
I like how you positioned scores on the summary half! I used
flex-shrinkon the text so that it takes most of the flex container, but your solution looks a bit more logical, I guess =)As for the
height- it's not recommended to hardcode it. The thig is that in the real projects content could change sometimes so it's better if the height adjusted to it. On the other side this design doesn't looks like it would change a lot.The important thig about responsiveness - use relative values. Firstly it's
rem. Use it at least forfont-size, but it won't hurt formargins,paddings,media queriesand much more either. By default1rem = 16px.And one semantic tip - try not to break hierarchy of headers. If you are using
h2the next should beh3.Oh, I also like how you write BEM classes. I don't like BEM itself, but it seems you are manage to get its point better than me =)
Marked as helpful1@OlewyPosted 5 months agoHey @Alex-Archer-I,
thanks for your feedback and kind words. It really helps me improve!
According to the hardcoded
height, what should I do instead regarding this project, for example? Should I give it amax-heightin%,remorvh?And what kind of writing do you use for classes? Would be interested in hearing about it :)
1@Alex-Archer-IPosted 5 months ago@Olewy
Well, as I said, I suggest you not to use
max-heightin this case at all =) Let the content define container's height. To take more control of it you can changejustify-contentof this blocks tocenterand usegapto create gaps of the size you need.Speaking general, which values you should use for
heightdepends of the design. For example, if the design idea to keep all content in the screen borders you have to usevh. In more common cases it could beremand%as well. You will really better understand what fitting where with the practice.Oh, if I said that I don't like BEM doesn't mean I'm not use it =) It's convenient and widespread, so it's good idea to practice it. I just don't use double underscores for now cos they hurt my delicate aesthetic taste =) But since we here to practice I try sometimes different approaches - OOCSS, for example. I have to say that OOCSS, SUITCSS and BEM have a quite similar idea in the core.
Honestly, the organization part always was my weak side, not only in coding (hope my future employer won't read this part =))
1@OlewyPosted 5 months ago@Alex-Archer-I
You are right, the elements without a defined height make more sense so that the elements define the height.
But to ensure that the two card Elements are the same height in the desktop screen version, it makes sense to give them a
min-height, doesn't it? Because if not, I come across the problem that the heights are different because the content in them is different.Is that the "only" solution to ensure the same height, or are there other "better" ways?
The only other option would be to calculate all paddings and content sizes so that the two are the same :D But that seems too complicated
1@Alex-Archer-IPosted 5 months ago@Olewy
Not exactly. Those blocks have similar paddings according to design, so you can use one class for both of them to control the same value. And really give a try to
gap, it will be much easier to control spaces than multiple margins. That way you have to control just two values =)If you still want to control
heightdirectly, it'll better to control height of themainand setheight: 100%for both parts.You can check out my solution. I used
min-heighton thebodybut that's all =)1@OlewyPosted 5 months ago@Alex-Archer-I
When I look at your Solution... I see I forgot some things and want to start again haha
But despite the height, we have similar settings for the width. The difference is, that you used the
mainelement as a wrapper for the two card components, I don't.I used the
mainlike you used yourbodyelement. So I think what's makes the difference here is having a extra wrapper for the two elements like you have.1@Alex-Archer-IPosted 5 months ago@Olewy
Well, yeah, but I still doesn't set
heightof themain, so it can't prevent blocks from stretching. And in general, we have the same structure =)I use
mainto control thewidthof the blocks though. And yep, we have quite the same values. Genius minds think alike, isn't it? Or at least eyeballing alike =)Unlike
height,widthshould be controlled even without hardcode. It's a bad UE if the user have to scroll horizontally.1@OlewyPosted 5 months ago@Alex-Archer-I,
Nah, you're the genius here, not me. You are too good!
When using
gapis it Important to NOT use padding andmarginfor spacing between elements?1@Alex-Archer-IPosted 5 months ago@Olewy
There are a lot of developers, looking at whom I have the same feelings =) It's just a matter of time and practice for you to fell confident. You are already overdo me in the class naming =)
gapcreates equal gaps, so if you need lager space somewhere you can add a margin. But use padding only for inner spacing, but not between elements. As far as I see you are dong right now =)0@OlewyPosted 5 months ago@Alex-Archer-I
My result component is smaller than my summery component and I don't know why :/
I gave them both no margins nor paddings and the same gap size of 2rem. I compared them but I see no difference.
0@Alex-Archer-IPosted 5 months ago@Olewy
Alas, I can't say why without seeing it. The biggest inconvenience of this comment section is that we can't attach screens here.
If you want, you can reach me on the discord or push your project into the repo. Than I could look =)
0@OlewyPosted 5 months ago@Alex-Archer-I
Here is the link to the repo: https://github.com/Olewy/results-summary-component
If you want, you can tell me your dc name, I couldn't find you there.
0@Alex-Archer-IPosted 5 months ago@Olewy
Sorry! That what I told about organization! I forgot that I have different name at the discord =) I'm archerthecat0851 there.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
