
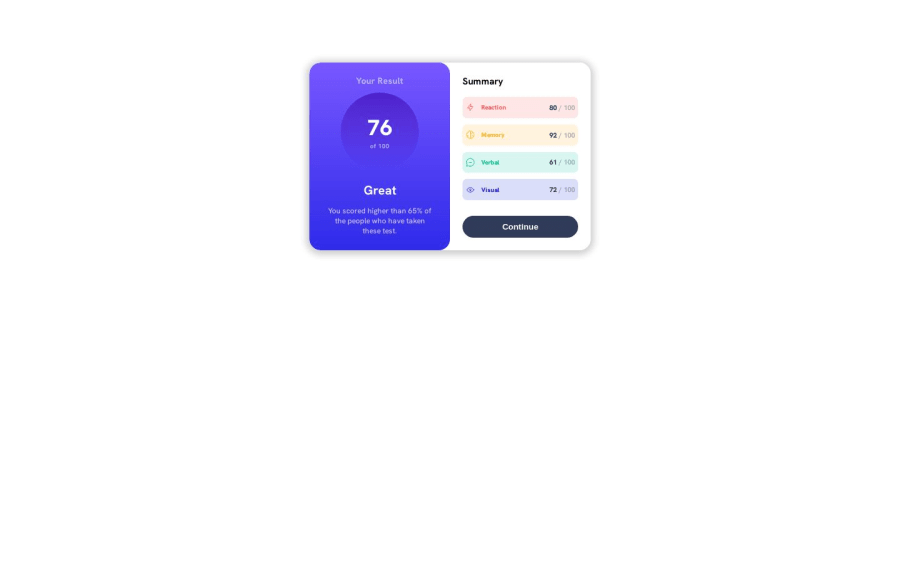
Responsive Results Summary Component Using React and CSS Modules
Design comparison
Solution retrospective
My first project using React, feedback welcome.
Community feedback
- @Kamlesh0007Posted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
I have other recommendations regarding your code that I believe will be of great interest to you. CSS 🎨:
Looks like the component has not been centered properly. So let me explain, How you can easily center the component without using margin or padding. We don't need to use margin and padding to center the component both horizontally & vertically. Because using margin or padding will not dynamical centers our component at all states To properly center the component in the page, you should use Flexbox or Grid layout. You can read more about centering in CSS here 📚. For this demonstration we use css Grid to center the component. body { min-height: 100vh; display: grid; place-items: center; }
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
