Submitted almost 3 years agoA solution to the Results summary component challenge
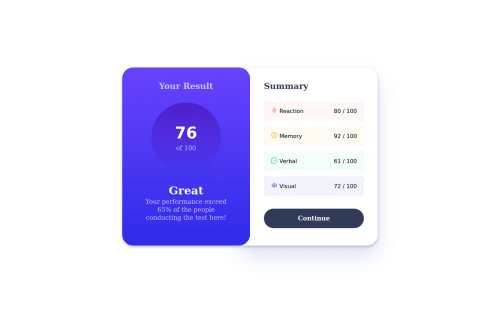
Responsive result summary for absolute Begineers
react
@nikitabarnawal

Solution retrospective
Please review the code and feel free to comment down on what I need to improve
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nikita Barnwal's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord