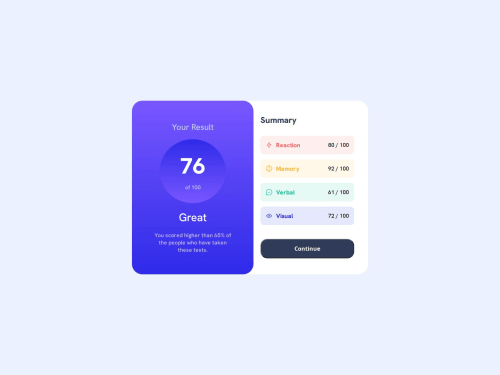
Responsive result summary component

Solution retrospective
HTML and CSS: Improved my skills in HTML and CSS, particularly in organizing and structuring elements. Responsiveness: Learned to create responsive layouts using Flexbox and media queries, ensuring the design works well on devices of various sizes. Element Positioning: Gained a better understanding of using z-index to control the overlap of elements and how it can affect the visual hierarchy of the layout. Visual Organization: Separating elements using divs helped enhance code clarity and maintainability, allowing for a cleaner and more understandable structure.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on jadefurtado's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord