
Submitted over 1 year ago
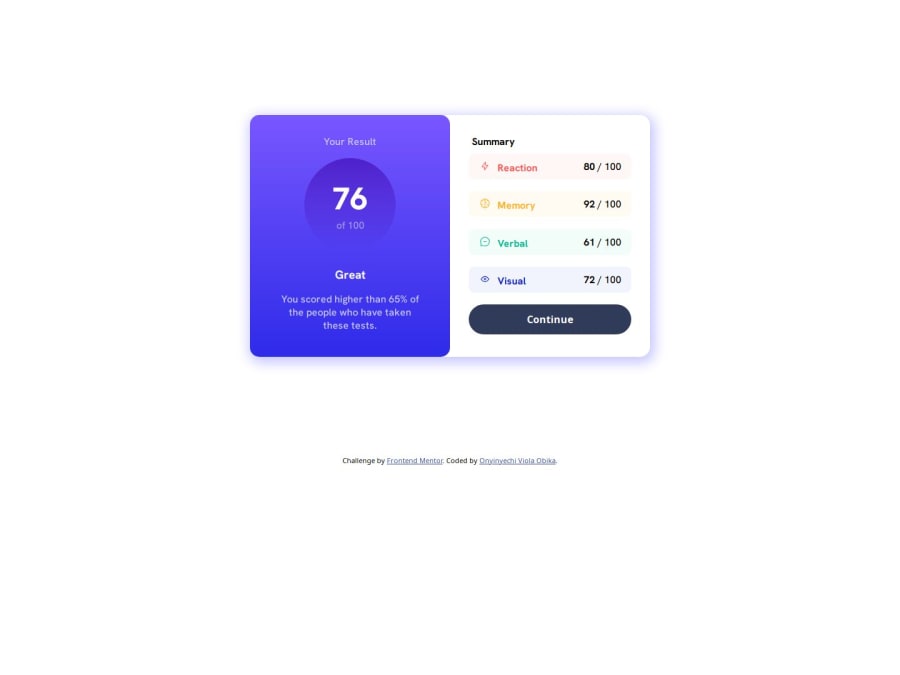
Responsive result summary
#accessibility
@Obikaviola
Design comparison
SolutionDesign
Solution retrospective
Just completed this challenge and I know it needs more work. Your suggestions will really be helpful.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
