
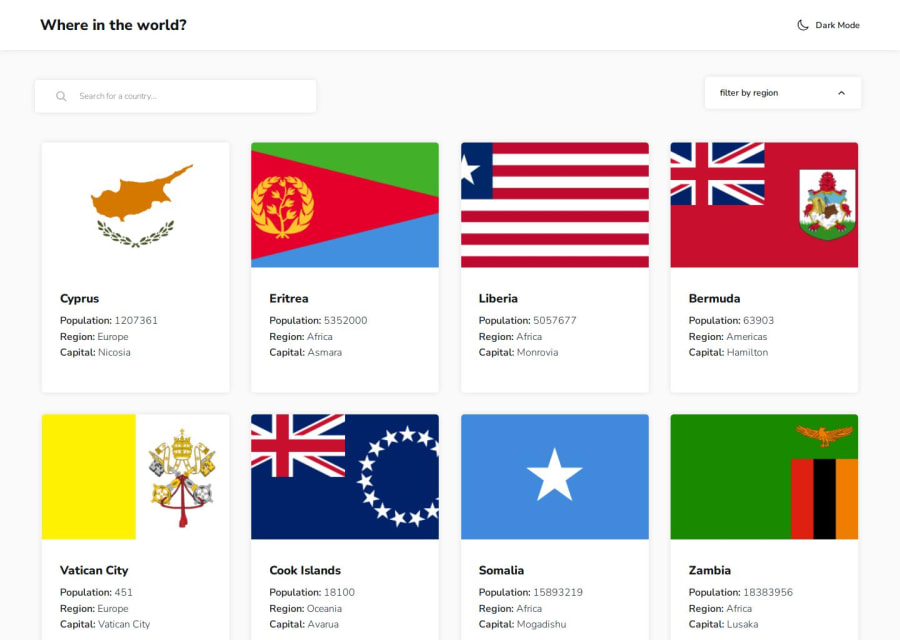
Responsive RestApi countries using HTML, CSS and JAVASCRIPT
Design comparison
Solution retrospective
Hi Guys! 👋
I just finished this challenge. I was a bit difficult but at the end I finished. Your contributions and suggestions are invaluable. Thanks a bunch! 🌟
Community feedback
- @TariCodesPosted about 1 year ago
I low-key look at your designs to draw inspiration from them, you rock!!
Marked as helpful1 - @sivaprasath2004Posted 12 months ago
Hello i`m wishing for your completion in this project.
- I will be see in your code
- HTML to include a challenge and the author's name. Here's how you could do it:
<footer> <p>Challenge by [Your Name]</p> <p>Author: [Author's Name]</p> </footer>- Feel free to replace [Your Name] and [Author's Name] with the appropriate names.
1@jen67Posted 12 months ago@sivaprasath2004 Thank you so much I will include that later
0 - @nonozaPosted 12 months ago
Woow, you really killed it !!!
1 - @Drstrange373Posted about 1 year ago
This was awesome! knowing you didn't used js framework. Js code was so clean and easy to understand. But I didn't understand the significance of data.json file and update.mjs .
1@jen67Posted about 1 year ago@Drstrange373 Hi... Drstrange373 , Thank you so much for the nice comment. So the data.json file is my local json file that holds the data for all the countries and their details and the update.mjs is a file I created that will automatically update the data.json file every few days so that in case there is any change in the api my data.json file will be up to date. I initially render the countries from the api but in case there is an issue with the rest countries api my website doesn't fail instead it falls back to my data.json file and renders from there. I hope this is a bit clear now. I am always all ears if you have other suggestions that is better or other ideas. Thanks again.
1 - @ManifoldbitPosted about 1 year ago
This is so nice, well done
1 - @AshongAbdallah06Posted about 1 year ago
Brilliant
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
