
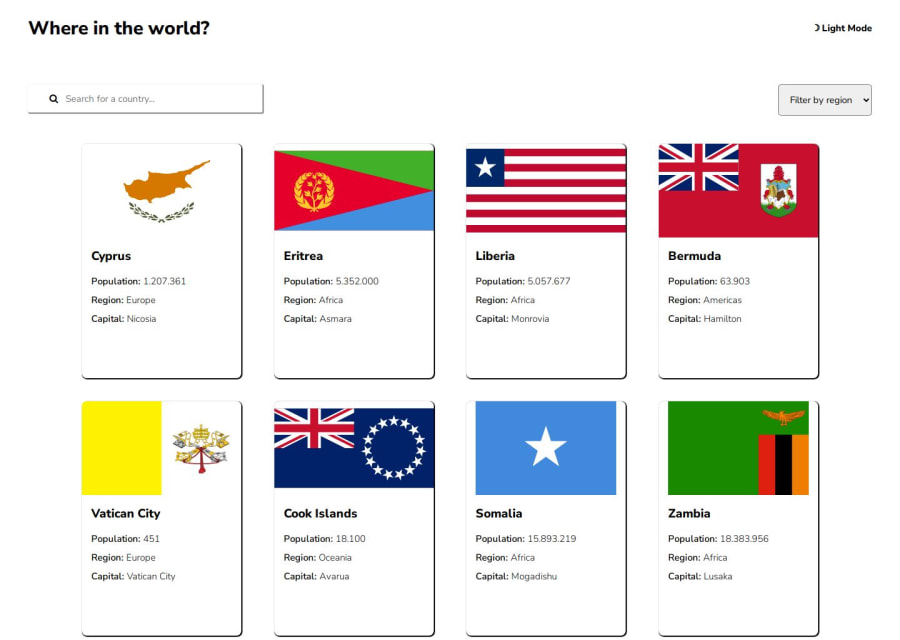
Responsive REST Countries API with color theme switcher
Design comparison
Solution retrospective
My solution for challenge REST Countries API with color theme switcher.
This was a super complex challenge using third party API, the looks are not exactly the same as in the design but the highlight for me was the JavaScript in the background.
I should have refactored the JavaScript more, I might do it later but right now I am pretty satisfied with the result.
As usual, any comments / advice is more then welcome.
Thanks :)
Community feedback
- @dev-mksinghPosted 10 months ago
Hey @dknyd , nice try, but click functionality is not working. When you click on any particular country it should open the details of that individual. Make sure you have assigned
clickfunctionality and relevant event listener/event handler to it. If you have any doubt or something you can ask me. And if you won't be able to fix let me know. I will go through your code. Hope this will be helpful. Happy codingMarked as helpful1@dknydPosted 10 months agohey @dev-mksingh!
Many thanks for the comment and noticing the error, I actually had a hard time implementing the click function, because -due to the fact that the cards are generated dynamically-, I could not figure out how to attach the function to them, as by the time I selected them, they did not yet exist (I am a beginner at async at the moment).
My solution was setting up a setTimeout as below -originally was 100 ms, I now changed to 2000-:
On my side the click functions works now, I hope on yours too!
const containerPreviews = document.querySelectorAll('.container__preview'); containerPreviews.forEach (country => country.addEventListener('click', function() { console.log('I have been clicked!' + this.id); getDetailedData(this.id) })) } //For some reason, if I only use DOMContentload without setTimeOut , it can not find any elements in containerPreviews, so I added this absolutely not elegant SetTimeOut solution document.addEventListener('DOMContentLoaded', function() { setTimeout(() => { addFunction(); }, 2000); }) ```0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
